CSS
CSS(Cascading Style Sheets)는 HTML로 작성된 문서를 쓰기위한 스타일 시트 언어입니다.
HTML은 문서의 골격을 이룬다면 CSS는 그 골격에 맞는 디자인 작업 언어라고 생각하면 됩니다.
CSS 선택자
CSS 선택자를 통해 요소를 선택하고 속성을 줄 수 있습니다.
링크 가상 클래스
| 종류 | 예시 | 이름 |
|---|---|---|
| :link | a:link {color: #fff} | 방문하지 않은 링크의 글씨 색을 하얀색으로 설정합니다. |
| :visited | a:visited {color: #fff} | 방문한 링크의 글씨 색을 하얀색으로 설정합니다. |
| :hover | a:hover {color: #fff} | 링크 위에 마우스를 올려 놓았을 경우 글씨 색을 하얀색으로 설정합니다. |
| :active | a:active {color: #fff} | 링크가 활성화되었을 경우 글씨 색을 하얀색으로 설정합니다. |
기본 선택자
| 종류 | 예시 | 이름 |
|---|---|---|
| 태그 선택자 | p {color: #fff} | p태그를 선택해서 글자 색을 하얀색으로 설정합니다. |
| 클래스 선택자 | .class {color: #fff} | class 클래스를 선택하여 글씨색을 하얀색으로 설정합니다. |
| 아이디 선택자 | #id {color: #fff} | id 아이디를 선택하여 글씨색을 하얀색으로 설정합니다. |
| 그룹 선택자 | p, #id {color: #fff} | p태그와 id를 선택하여 글씨 색을 하얀색으로 설정합니다. |
| 전체 선택자 | * {color: #fff} | 전체 태그를 선택하여 글씨 색을 하얀색으로 설정합니다. |
- id 선택자
- 하나의 태그만 식별하기 위한 선택자입니다.
- 하나의 태그에서 하나만 사용할 수 있습니다.
- "#"으로 표시합니다.
- class 선택자
- 여러개의 태그를 식별하기 위한 선택자입니다.
- 하나의 태그에서 여러개를 사용할 수 있습니다.
- "."으로 표시합니다.
폼 관련 선택자
| 종류 | 예시 | 이름 |
|---|---|---|
| :checked | input:checked {color: #fff} | input 태그가 체크되었을 때 글씨 색을 하얀색으로 설정합니다. |
| :focus | input:focus {color: #fff} | 태그에 초점이 맞추어 졌을 때 글씨 색을 하얀색으로 설정합니다. |
| :enabled | input:enabled {color: #fff} | input 태그가 사용 가능하면 글씨 색을 하얀색으로 설정합니다. |
| :disabled | input:disabled {color: #fff} | input 태그가 사용 가능하지 않으면 글씨 색을 하얀색으로 설정합니다. |
CSS 색상
CSS를 통해 색상을 표현하는 방법은 4가지가 있습니다.
16진수 표기법
웹 문서에서 색상을 표현하는 방법은 16진수로 표현하는 방법입니다. 두자리씩 묶어서 #RRGGBB 형식으로 표현하며, RR은 빨간색, GG는 초록색, BB는 파란색의 양을 표현합니다. 각 색상의 하나도 섞이지 않았음은 00부터 가득 섞였음은 FF까지 사용할 수 있습니다.
RGB와 RGBA
웹 문서에서 색상을 표현하는 RGB(255, 255, 255)는 십진수를 이용하여 표현합니다. 색이 하나도 섞이지 않았을 때에는 0으로 표시하고 가득 섞였을 때에는 255로 표현합니다. 숫자는 색상의 양을 나타내고 a는 투명도(alpha)를 나타냅니다. 투명도 0과 1사이로 표현합니다.
HSL와 HSLA
웹 문서에서 색상을 표현하는 HSL은 색상(Hue), 채도(saturation), 밝기(lightness)를 나타냅니다. 색상은 둥글게 배치한 색상환으로 표시하고 0도와 360도에는 빨간색, 120도에는 초록색, 240도에는 파란색이 배치됩니다. 채도가 0%이면 회색톤 100%이면 순색으로 표시됩니다. 밝기는 0%에서는 가장 어둡고 100%에서 가장 밝습니다.
색상 이름 표기법
색상 이름을 이용하여 색을 표현 할 수 있습니다. 가장 기본적인 16가지를 포함하여 216가지의 색상 이름 표기법이 있습니다.
auqa, black, blue, fnchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow
비트맵방식과 백터방식
- 비트맵방식 :
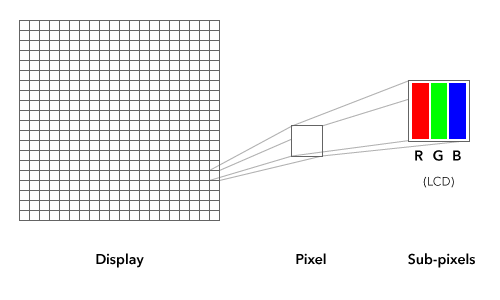
비트맵(Bitmap)은 ‘비트의 지도(map of bits)‘란 듯으로, 각 픽셀에 저장된 일련의 비트 정보 집합이다. 디스플레이는 픽셀들의 배열로 구성되어 있다. 픽셀들의 배열 방식, 픽셀들의 총 숫자나 가로 세로의 비율이 그 디스플레이의 해상도를 결정짓는다. 예를들어 1920 x 1080의 해상도를 가진 디스플레이는 가로 1920개, 세로 1080개의 픽셀들을 가진 다는 것을 의미하며, 가로와 세로의 값을 곱하면 그 디스플레이가 가진 총 픽셀 수가 됩니다. - 백터방식 :
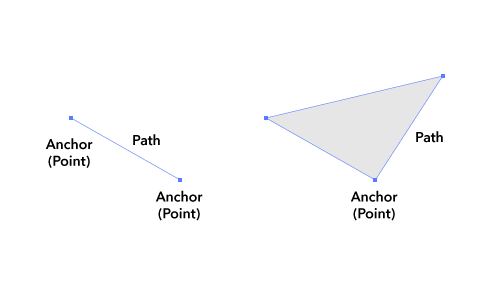
벡터Vector 방식은 비트맵과는 반대로 표현되는 그래픽의 형태shape들이 수학적 공식으로 이루어져 있습니다. 다시말해 벡터 방식의 그래픽은 고정된 비트맵을 가지고 있는 것이 아니라, 수학적 공식으로 이루어진 오브젝트들이 그때그때 디스플레이에 비트맵화 되어 스크린에 표시됩니다. 백터는 두 개의 점(point)이 연결되면 하나의 선(path)이 됩니다. 그리고 그 선(path)이 세 개 이상이 되면 면을 만들 수 있다. 그리고 각각의 선은 두께 값과 색상 값, 곡률 값을, 면은 색상 값을 가질 수 있다. 백터방식의 큰 장점은 이미지 크기를 확대해도 화질변화가 거의 없으며 선명한 이미지를 유지할 수 있다.


CSS 선언
HTML 문서에 스타일 선언하는 방법은 3가지 방법이 있습니다.
- 내부 스타일(Internal Style Sheet) : head 태그 안에 선언하는 방법
- 외부 스타일(External Style Sheet) : 외부 파일로 연결하는 방법
- 인라인 스타일(Inline Style Sheet) : 태그에 직접 연결하는 방법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 내부 스타일 -->
<style>
h1 {color: #fff}
</style>
<!-- 외부 스타일 -->
<link rel="stylesheet" href="경로">
</head>
<body>
<!-- 인라인 스타일 -->
<h1 style="color: #fff"></h1>
</body>
</html>
상대주소 절대주소
이미지 또는 파일의 경로를 설정하는 방법은 상대주소와 절대주소가 있습니다.
상대주소 : 현재 위치를 기준으로 한 웹 페이지나 파일의 경로
- ex)
http://www.naver.com
C:\Users\Hello\Documents
절대주소 : 특정한 웹 페이지나 파일이 가지고 있는 고유한 경로
- ex)
/ : root
./ : 현재 위치
.../ : 현재 위치의 상단 폴더
이미지 표현 방법
웹 문서에 이미지를 표현하는 방법은 img 태그와 background를 통해 설정할 수 있습니다.
- img 태그로 표현하는 방법 : 이미지가 의미가 있는 경우(로고)



- background로 표현하는 방법 : 이미지가 의미가 없는 경우(장식)
이미지 스프라이트
아이콘 또는 장식을 위한 이미지 요소들은 스프라이트 기법을 활용하여 파일의 사이즈를 최소화하고 효율성을 높일 수 있습니다.
- 여러번의 서버 요청을 한 번으로 줄일 수 있습니다.
- 이미지 수정이나 관리가 간편합니다.
- 웹 접근성을 준수하기 위해서 IR 효과를 설정해야 합니다.
-
이미지 타입 선택
프로젝트 종류에 따른 이미지 타입표
| 종류 | PC web | Mobile Web | Mobile App |
|---|---|---|---|
| GIF | 기본 | 사용가능 | X |
| JPG | 컬러수 많거나 운영성 이미지일 때 | 운영성 이미지일 때 | X |
| PNG-8 | X | 기본 | 반투명효과 없고 컬러가 적을 때 |
| PNG-24 | 반투명효과가 있을 때에만 사용 | 컬러 수 많거나 반투명효과가 있을 때 | 기본 |
| 이미지 스프라이트 | O | O | X |
PC Web
- 기본 포맷은 GIF를 사용한다.
- JPG는 인물이나 실사 이미지와 같이, 색 변화 및 그라데이션이 풍부한 경우 및 운영성 이미지에 주로 사용한다.
- JPG로 저장 시 압축률 관리
-일반 저장 시(File->Save) : 압축률 10/12 이상으로 저장할 것
- Save for web 기준 : Original 혹은 JPG Quality 90 이상 - 구형브라우저에서의 PNG 이미지 지원
Mobile Web
- 3G망을 이용하는 유저를 고려하여 용량 축소가 중요하다.
- PNG-8 포맷을 기본으로 저장하며, 색상 수가 많거나 반투명 효과가 있으면 PNG-24를 사용한다.
- 용량 대비 이미지 품질을 고려하여 포맷을 변경할 수도 있다.
IR 효과
IR 기법은 이미지 대체텍스트를 제공하기 위한 CSS 기법으로 다양한 CSS 기법을 사용하여 이미지 대체 텍스트를 제공할 수 있습니다.
phark Methood
phark Methood : 의미 있는 이미지의 대체 텍스트를 제공하는 경우 : 이미지로 대체할 엘리먼트에 배경이미지를 설정하고 글자는 text-indent를 이용하여 화면 바깥으로 빼내어 보이지 않게 하는 방법
| 항목 | 장점 | 단점 |
|---|---|---|
| 스크린 리더가 읽어줌 | O | |
| 추가적인 태그 사용 안함 | O | |
| CSS on / Image off시 텍스트 안보임 | O |
PWA IR
의미 있는 이미지의 대체 텍스트로 이미지를 off에서도 대체 텍스트를 보여주고자 할 때 : 이미지로 대체할 엘리먼트에 배경이미지를 설정하고 글자는 span 태그로 감싼 후
z-index -1;을 이용하여 화면에 안보이게 처리하는 방법
| 항목 | 장점 | 단점 |
|---|---|---|
| 스크린 리더가 읽어줌 | O | |
| 추가적인 태그 사용 | O | |
| CSS on / Image off시 텍스트 보임 | O | |
| position 속성 사용(성능 관련 이슈) | O |
Screen Out
대체 텍스트가 아닌 접근성을 위한 숨김 텍스트를 제공할 때 사용합니다.
float left인한 영역 깨짐 방지법
float을 쓰게되면 영역의 높이 값이 0으로 줄어들기 때문에 영역을 유지 하는 방법이 필요합니다.
- 깨지는 영역에 똑같이 float:left를 사용합니다.(X) 모든 박스 영역에 float을 사용하게 되고 정확하게 깨지는 영역을 알 수 없습니다.
- float의 성질을 차단하는 clear:both를 사용합니다.(X) 깨지는 영역을 정확히 알 수 없습니다.
- float을 사용한 부모 박스 영역에 overflow:hidden을 사용합니다.(△)
- clearfix를 사용하여 가상의 영역을 만들어줍니다.(O)
컨텐츠 요소를 보이지 않게 하는 방법
요소를 보이지 않게 하는 방법은 여러가지가 있습니다.
| 종류 | 반대 | 영역유무 | 애니메이션 |
|---|---|---|---|
| display : none; | display : block | X | X |
| visibility : hidden; | visibility : visiblie; | O | X |
| opacity : 0; | opacity : 1; | O | X |
미디어 쿼리
미디어 쿼리는 css3 모듈 중 하나로 다양한 종류의 디바이스들의 등장으로 인해, 각기 다른 해상도와 화면 크기를 가지고 있어 해당 디바이스에 따라 조건에 맞게 특정한 css를 사용 및 출력하게 해준다.
css코드를 내부에서 분기하는 방법(일반적으로 많이 쓰이는 방식)
- @media: 미디어 쿼리의 시작을 나타낸다.
- only: 미디어쿼리를 지원하지 않는 브라우저가 주어진 스타일을 적용하는 것을 방지 하는 키워드로써 생략 가능하다. 생략했을 때 기본 값은 only로 처리 된다.
- all: 모든 미디어 유형 장치에서 사용된다. all 키워드 대신 screen 또는 print와 같은 특정 미디어를 작성할 수도 있다. all 키워드는 생략 가능하고 생략했을 때 기본 값은 all 으로 처리된다. 이 밖에도 다양한 미디어 타입(all, aural, braille, embossed, handheld, print, projection, screen, speech, tty, tv)들이 있는데 주로 all, screen, print를 가장 많이 쓴다.
- and: and 연산자는 여러 조건들을 모두 만족해야 한다. 유일한 조건이거나 only, all과 같은 선행 키워드가 생략되면 and 키워드는 사용하지 말아야 한다.
- OR: 콤마 (,) 기호를 사용하여 연산을 수행한다. ‘OR’ 연산은 조건들 중에서 하나만 참이어도 {CSS-Code;}를 해석한다.
벤더 프리픽스
CSS3 표준으로 확정되기 이전 또는 브라우저 개발사가 실험적으로 제공하는 기능을 사용하기 위해서는 벤더 프리픽스(Vendor Prefix)를 사용하여야 한다.
브라우저 별 벤더 프리픽스
| 브라우저 | 벤더 프리픽스 |
|---|---|
| IE or Edge | -ms- |
| Chrome | -webkit- |
| Firefox | -moz- |
| Safari | -webkit- |
| Opera | -o- |
| iOS Safari | -webkit- |
| Android Browser | -webkit- |
| Chrome for Android | -webkit- |
- 많은 브라우저를 위한 벤더 프리픽스를 사용하는 것은 코드의 양을 늘게 하고 또한 브라우저는 거의 매달 업데이트가 이루어지고 있어 불필요한 벤더 프리픽스를 사용할 가능성이 큽니다. 사용하지 않아도 되는 벤더 프리픽스를 사용하는 것은 성능에도 영향을 주기 때문에 Prefix Free 라이브러리 를 사용하는 것은 매우 유용한 방법입니다.
- 사용방법 : Prefix Free 사이트에서 라이브러리를 다운로드하고 include 하기만 하면 이 후에는 벤더 프리픽스없이 모든 CSS를 사용할 수 있다.
Viewport
Viewport는 스마트기기 상에서, 최초에 페이지를 로딩할 때 확대정도, 최대 확대비율, 최소 확대비율등을 다루는 meta data에 속하는 속성입니다.
- 사용법 : <meta name=’viewport” content=””/>를 head사이에 추가해 주면 됩니다.
- viewport를 사용함으로서 무선을 위한 디자인을 무선에서 최적화 되게 보여줄 수 있습니다.
- -webkit-text-size-adjust라는 CSS 속성을 사용하면 폰트 사이즈를 고정 하는 것이 가능합니다.
※ content 내용안에는 아래와 같은 내용이 들어갈 수 있습니다.
| 속성 | 값 | 초기값 | 특징 |
|---|---|---|---|
| width | <viewport-length>{1,2} | 독자적 속성에 따름 | 뷰포트 너비, device-width라는 값을 넣는 것이 가능하다. |
| height | <viewport-length>{1,2} | 독자적 속성에 따름 | 뷰포트 높이, device-height라는 값을 넣는 것이 가능하다. |
| user-scalable | no 또는 yes | yes | 사용자가 브라우저의 확대축소를 가능하게 할 것인지 정의. |
| initial-scale | 1부터 10 | 1 | 초기 확대값 |
| minimum-scale | 0부터 10 | 0.25 | 최소 확소값 |
| initial-scale | 0부터 10 | 1.6 | 최대 확대값 |
- p.s) <viewport-length> = auto | device-width | device-height | <length> | <percentage>
속성선택자
CSS 속성 선택자 는 요소의 주어진 속성의 존재 여부나 그 값을 판별해 선택합니다.
| 종류 | 예시 | 이름 |
|---|---|---|
| [name] | a[href] | a 태그 속성 중에 href가 있으면 선택합니다. |
| [name="value"] | a[href="#header"] | a 태그 href 속성의 값이 '#header'이면 선택합니다. |
| [name~="value"] | a[href~="web"] | a 태그 href 속성의 값이 'web'을 포함한 요소를 선택합니다. |
| [name|="value"] | a[href|="web"] | a 태그 href 속성의 값이 'web'이거나 'web'으로 시작하는 요소를 선택합니다. |
| [name^="value"] | a[href^="web"] | a 태그 href 속성의 값이 'web'으로 시작하는 태그를 선택합니다. |
| [name*="value"] | a[href*="web"] | a 태그 href 속성의 값이 'web'이 포함되어 있는 태그를 선택합니다. |
| [name$="value"] | a[href$="web"] | a 태그 href 속성의 값이 'com''으로 끝나는 태그를 선택합니다. |
Sass(SCSS)
Sass(Syntactically Awesome Style Sheets)의 3버전에서 새롭게 등장한 SCSS는
CSS 구문과 완전히 호환되도록 새로운 구문을 도입해 만든 Sass의 모든 기능을 지원하는 CSS의 상위집합(Superset) 입니다.
즉, SCSS는 CSS와 거의 같은 문법으로 Sass 기능을 지원한다는 말입니다.
데이터 종류(Data Types)
| 데이터 | 설명 | 예시 |
|---|---|---|
| Numbers | 숫자 | 1, .82, 20px, 2em… |
| Strings | 문자 | bold, relative, "/images/a.png", "dotum" |
| Colors | 색상 표현 | red, blue, #FFFF00, rgba(255,0,0,.5) |
| Booleans | 논리 | true, false |
| Nulls | 아무것도 없음 | null |
| Lists | 공백이나 ,로 구분된 값의 목록 | (apple, orange, banana), apple orange |
| Maps | Lists와 유사하나 값이 Key: Value 형태 | (apple: a, orange: o, banana: b) |
특이사항
- Numbers : 숫자에 단위가 있거나 없습니다.
- Strings : 문자에 따옴표가 있거나 없습니다.
- Nulls : 속성값으로 null이 사용되면 컴파일하지 않습니다.
- Lists : ()를 붙이거나 붙이지 않습니다.
- Maps : ()를 꼭 붙여야 합니다.
- 주석처리 : /* ... */
Attribute
float
float 속성은 블록요소의 정렬 상태를 설정합니다.
- float left; - 왼쪽 정렬
- float right; - 오른쪽 정렬
- float none; - 정렬 안함
width
width 속성은 요소의 가로 값을 정의합니다.
height
height 속성은 요소의 세로 값을 정의합니다.
text-align
text-align 속성은 텍스트 정렬 방식으로 설정합니다.
- text-align left; - 왼쪽 정렬
- text-align right; - 오른쪽 정렬
- text-align center; - 가운데 정렬
- text-align justify; - 양쪽 정렬
text-transform
text-transform 속성은 텍스트를 대문자로 또는 소문자로 변경합니다.
- text-transform none; - 적용안함
- text-transform capitalize; - 각 단어의 첫글자만 대문자
- text-transform uppercase; - 모든 글자 대문자로 변경
- text-transform lowercase; - 모든 글자 소문자로 변경
clear
clear 속성은 float 요소의 성질을 차단합니다.
margin
margin은 박스요소의 바깥쪽 여백을 설정합니다.
- margin-top : 10px - 요소의 위쪽 바깥 여백을 설정
- margin-right : 11px - 요소의 오른쪽 바깥 여백을 설정
- margin-bottom : 12px - 요소의 아래쪽 바깥 여백을 설정
- margin-left : 13px - 요소의 왼쪽 바깥 여백을 설정
- margin : 10px, 11px, 12px, 13px - 위쪽/오른쪽/아래쪽/왼쪽 여백 설정
- margin : 10px, 11px, 12px - 위쪽(10px), 왼쪽, 오른쪽(11px), 아래쪽(12px)
- margin : 10px, 11px - 위쪽, 아래쪽(10px), 왼쪽, 오른쪽(11px)
- margin : 10px - 위쪽/오른쪽/아래쪽/왼쪽 (10px)
- margin : auto - 자동값, 기본값
- margin : 0 auto - 블록구조를 가운데 정렬할 때 사용
padding
background
background 속성은 배경 속성 값을 설정합니다.
background-attachment
background-attachment 속성은 배경이미지의 고정 여부를 설정합니다.
- background-attachment; : scroll(기본)
- background-attachment; : fixed
- background-attachment; : local
background-blend-mode
background-blend-mode 속성은 배경 이미지 블랜드 모드를 설정합니다.
background-clip
background-clip 속성은 배경 이미지의 고정 여부를 설정합니다.
background-image
background-image 속성은 배경 이미지의 고정 여부를 설정합니다.
- background-image : none; - 백그라운드 이미지 속성을 설정하지 않음
- background-image : url(경로); - 백그라운드 이미지 설정
background-origin
background-origin 속성은 배경 이미지의 방향을 설정합니다.
background-position
background-position 속성은 배경 이미지의 위치를 설정합니다.
background-repeat
background-repeat 속성은 배경 이미지의 반복 여부를 설정합니다.
background-size
background-size 속성은 배경 이미지의 사이즈를 설정합니다.
line-height
line-height는 줄 높이를 정하는 속성입니다.
position
position 속성은 요소의 위치를 설정합니다.
- position static;(기본)
- position absolute; - 요소의 위치를 절대적으로 설정합니다.
- position relative; - 요소의 위치를 상대적 위치 및 기준점을 설정합니다.
- position fixed; - 요소의 위치를 고정으로 설정합니다.
border
border 속성은 테두리 속성을 설정합니다.
- border
- border-left
- border-top
- border-right
- border-botttom
- border-width
- border-left-width
- border-top-width
- border-botttom-width
- border-style
- border-left-style
- border-top-style
- border-right-style
- border-botttom-style
- border-color
- border-left-color
- border-top-color
- border-right-color
- border-botttom-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-radius
text-decoration
text-decoration는 밑줄, 윗줄, 중간줄을 설정합니다.
text-decoration 속성값
- none : 기본값으로 밑줄이 없는 보통 글자
- underline : 글자 아래 밑줄
- overline : 글자 위에 줄
- line-through : 글자 중간 줄
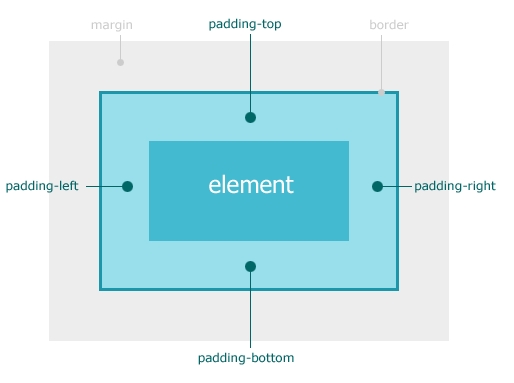
padding
padding 속성은 요소의 네 방향 안쪽 여백 영역을 설정합니다.


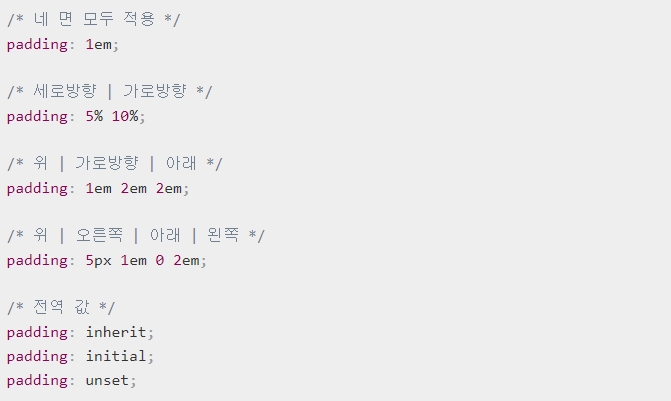
padding 속성은 한 개, 두 개, 세 개, 혹은 네 개의 값으로 지정할 수 있습니다. 각 값은 <length>, <percentage>, 중 하나로, 음수 값은 유효하지 않습니다.
- 한 개의 값은 모든 네 면의 여백을 설정합니다.
- 두 개의 값을 지정하면 첫 번째는 위와 아래, 두 번째는 왼쪽과 오른쪽 여백을 설정합니다.
- 세 개의 값을 지정하면 첫 번째는 위, 두 번째는 왼쪽과 오른쪽, 세 번째 값은 아래 여백을 설정합니다.
- 네 개의 값을 지정하면 각각 상, 우, 하, 좌 순서로 여백을 지정합니다. (시계방향)
text-indent
text-indent는 들여쓰기 효과를 지정합니다.
- 들여쓰기와 내어쓰기는 text-indent 속성으로 만듭니다.
- 값이 양수이면 들여쓰기, 값이 음수이면 내어쓰기가 됩니다.
- 기본값은 0입니다.
- 내어쓰기를 할 때는 왼쪽에 여백을 적절히 줍니다.
list-style
list-style는 목록 앞의 마커를 정하는 속성입니다.
- 목록은 <ul> 또는 <ol> 태그로 만듭니다. 목록 앞에 붙는 도형이나 문자을 마커(Marker)라고 하는데, 어떤 형식 또는 모양의 마커를 사용할지는 list-style-type으로 정합니다.
- <ul> : disc, circle, square
- <ol> : decimal, decimal-leading-zero, lower-roman, upper-roman, lower-greek, lower-latin, upper-latin, armenian, georgian, lower-alpha, upper-alpha
- 공통 : none
- 의미상으로는 <ul>과 <ol>에 사용하는 속성값을 구분하는게 맞지만, <ul>에 decimal을 사용하거나 <ol>에 disc를 사용하는 등 바꾸어 사용해도 됩니다.
overflow
overflow는 내용이 요소의 크기를 벗어났을 때 어떻게 처리할지를 정하는 속성입니다.
문법
- visible : 박스를 넘어가도 보여줍니다.
- hidden : 박스를 넘어간 부분은 보이지 않습니다.
- scroll : 박스를 넘어가든 넘어가지 않든 스크롤바가 나옵니다.
- auto : 박스를 넘어가지 않으면 스크롤바가 나오지 않고, 박스를 넘어갈 때에는 스크롤바가 나옵니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
letter-spacing
letter-spacing는 글자의 간격을 지정합니다.
- 값이 커지면 간격이 커집니다.
- 값에는 음수를 넣을 수 있습니다.
- 음수를 값으로 하는 경우 글자가 겹칠 수 있습니다.
text-overflow
text-overflow는 박스 안에 내용이 넘칠 때 텍스트를 어떻게 처리할지 지정하는 속성입니다.
- text-overflow 속성은 다음 2가지를 모두 충족할 경우에만 적용됩니다.
- overflow 속성값이 hidden, scroll, auto 일 때 (visible 제외)
- white-space:nowrap (텍스트 길어도 줄바꿈 되지 않음) 또는 텍스트가 다음 줄로 이동하지 않는 비슷한 경우
- 속성값
- clip : 기본값, 텍스트를 자름
- ellipsis : 잘린 텍스트를 생략 부호(...)로 표시
- string : 잘린 텍스트를 지정한 문자열로 표시 (string은 현재 지원하는 브라우저가 없음)
white-space
white-space는 줄바꿈, 자동줄바꿈, 들여쓰기, 공백을 어떻게 처리할지 정하는 속성입니다.
- nomal : 기본값, 공백을 여러개 넣어도 공백 1개만 표시하며, 글이 길어지면 텍스트가 자동 줄바꿈 됩니다.
- nowrap : 공백을 여러개 넣어도 1개만 표시하며, 텍스트가 길어도 줄바꿈 되지 않고 같은 줄에 계속 표시합니다.
- pre : 공백을 코드에 있는 그대로 표시하며, 코드에 줄바꿈이 없다면 줄바꿈이 되지 않습니다.
- pre-wrap : 공백을 코드에 있는 그대로 표시하며, 코드에 줄바꿈이 없어도 자동 줄바꿈이 됩니다.
- pre-line : 공백을 여러개 넣어도 1개만 표시됩니다. 코드에 줄바꿈이 없어도 자동 줄바꿈이 되고, 코드에 줄바꿈이 있을 때도 그대로 표시합니다.
visibility
visibility는 요소를 나타낼지 숨길지 결정하는 속성입니다.
- visible : 기본값으로 요소가 그대로 보임
- hidden : 숨김(자신의 영역은 계속 차지)
- collapse : 겹치도록 지정(테이블의 행과 열 요소만 지정할 수 있으며, 그 외 요소의 지정하면 hidden으로 해석
- inherit : 부모 요소의 값을 상속
opacity
opacity는 요소를 투명하게 만다는 속성입니다.
- number : 0.0부터 1.0까지의 수를 넣습니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
- 숫자가 작을수록 투명해집니다.
font-weight
font-weight는 글자의 굵기를 정하는 속성입니다.
- normal : 보통 굵기입니다. 숫자 400과 같습니다.
- bold : 굵은 굵기입니다. 숫자 700과 같습니다.
- bolder : 상속된 값보다 굵은 굵기입니다.
- lighter : 상속된 값보다 얇은 굵기입니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
- 나타낼 수 있는 굵기는 글꼴에 따라 다릅니다. 예를 들어, 본고딕(Noto Sans CJK KR)이 맑은 고딕(Malgun Gothic)보다 표현할 수 있는 굵기가 더 많습니다.
cursor
cursor는 해당 태그 위에 위치하는 마우스 커서의 모양을 바꿀 수 있습니다.
- auto : 자동
- default : 기본값 (화살표)
- pointer : 손가락 모양 (클릭 가능한 버튼)
- wait : 로딩
box-sizing
box-sizing은 박스의 크기를 어떤 것을 기준으로 계산할지를 정하는 속성입니다.
- content-box : 콘텐트 영역을 기준으로 크기를 정합니다.
- border-box : 테두리를 기준으로 크기를 정합니다.
- initial :기본값으로 설정합니다.
- inherit :부모 요소의 속성값을 상속받습니다.
box-orient
box-orient는 박스의 흐름의 방향을 지정합니다.
- box-orient: vertical; 박스를 수직방향으로 배치합니다.
- box-orient: horizontal; 박스를 수평방향으로 배치합니다.
- box-orient: inherit; body가 갖는 기본 속성을 상속받습니다.
line-clamp
line-clamp는 여러줄의 문단도 말줄임 처리를 할 수 있습니다.
- -webkit-line-clamp 값이 지정되어있어도, 그보다 큰 height값이 요소에 지정되어있다면 나머지 텍스트도 노출됩니다.
- 이를 방지하기 위해서는 line-height 값을 설정하고, 그에 비례하는 height 값을 주어야 합니다.
text-shadow
text-shadow는 글자에 그림자 효과를 주는 속성입니다.
- offset-x : 그림자의 수평 거리를 정합니다. (필수)
- offset-y : 그림자의 수직 거리를 정합니다. (필수)
- blur-radius : 흐림 정도를 정합니다. (선택 : 값을 정하지 않으면 0)
- color : 색을 정합니다. (선택 : 값을 정하지 않으면 브라우저 기본값)
- none : 그림자 효과를 없앱니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
srcset
srcset은 브라우저에 제시할(사용할) 이미지들과 그 이미지들의 원본 크기를 지정합니다.
- 사용할 이미지를 사이즈별로 2장 이상 준비하여 srcset 속성에 작성합니다.
- 이미지의 크기로 px이 아닌 w 단위 혹은 x 단위를 입력해야 합니다.
- w 단위를 사용하면 x 단위를 사용할 필요가 없습니다. 대부분의 경우 w 단위를 사용하면 됩니다.
- 작은 크기 이미지부터 순서대로 입력합니다.