191015
191016
브라켓 설치
브라켓 다운로드 : brackets
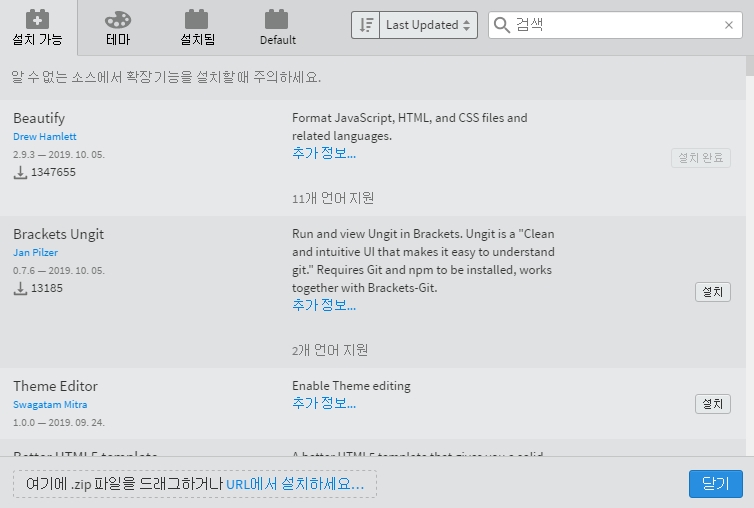
확장기능 추가
- Beautify : 코드 정렬
- Indect Guides : 라인 정렬 보여주기
- Emmet : html/css 단축키
디자인 관련된 사이트
퍼블리셔 관련된 사이트
- 코드펜codepen
- 어워드awwwards
- codropstympanus.net
191017
Color 관련된 사이트
- Color Palette materializecss
포토샵 단축키
- 확대/축소 : Ctrl + / Ctrl -
- 전경색 채우기 : Ctrl + Delete
- 배경색 채우기 : Alt + Delete
- 가이드라인 : Ctrl + ;
- 캔버스 움직이기 : 스페이스 바
- 룰러 만들기 : Ctrl + R
- 자르기 도구 : C
- 새로만들기 : Ctrl + N
- 웹용으로 저장하기 : Ctrl + Alt + Shift + S
- 다른이름으로 저장하기 : Ctrl + Shift + S
- 레이어 그룹화 : Ctrl + G
- 단축키 사이트 shortcuts
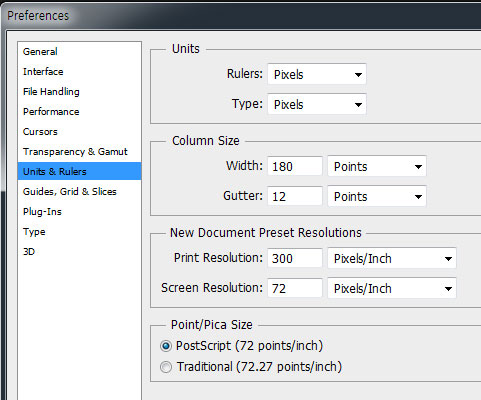
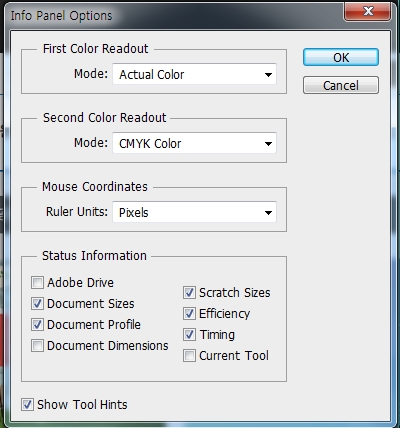
포토샵 Info 설정 - 체크확인

코딩공부 사이트
- 생활코딩opentutorials
- HTML코딩opentutorials
- CSS코딩opentutorials
- 코딩 단축키 알려주는 사이트emmet
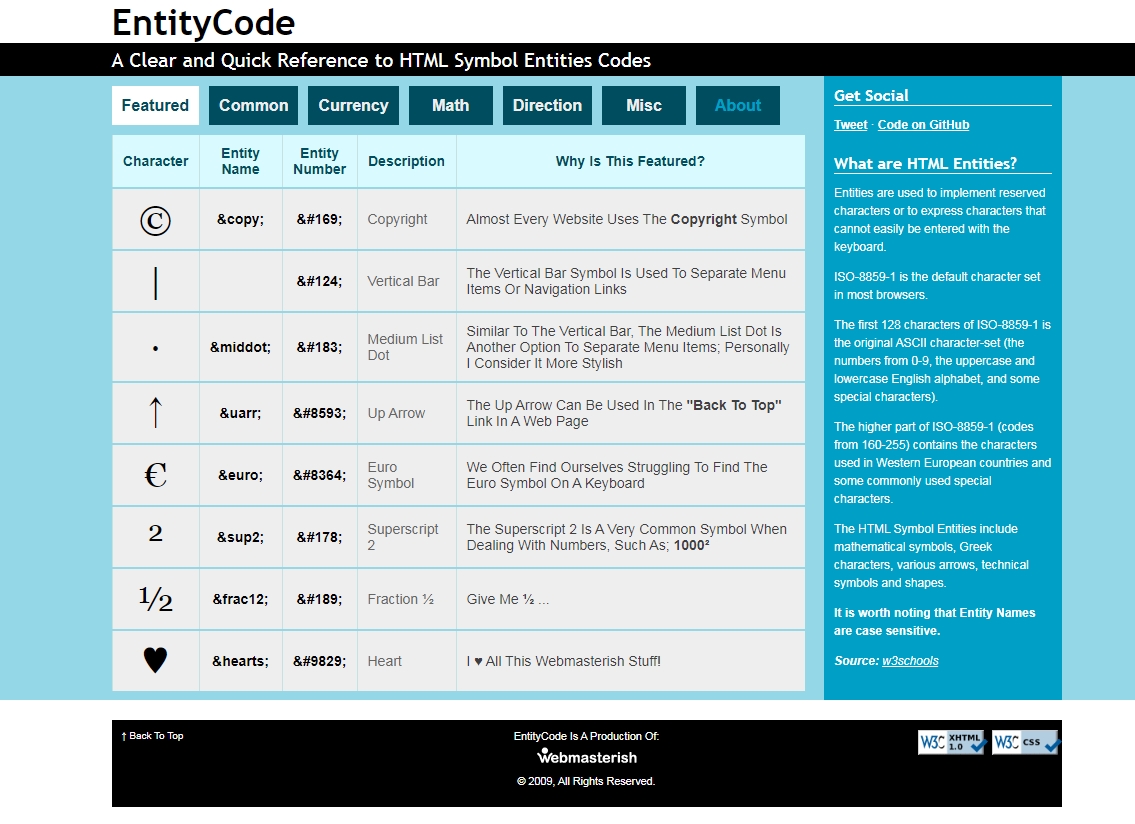
- 엔티티코드 기호모양표현entitycode


- 코딩 - 텍스트 중앙으로 배치

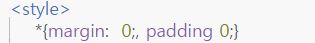
무료이미지 사이트
- 언스플래시 무료이미지unsplash

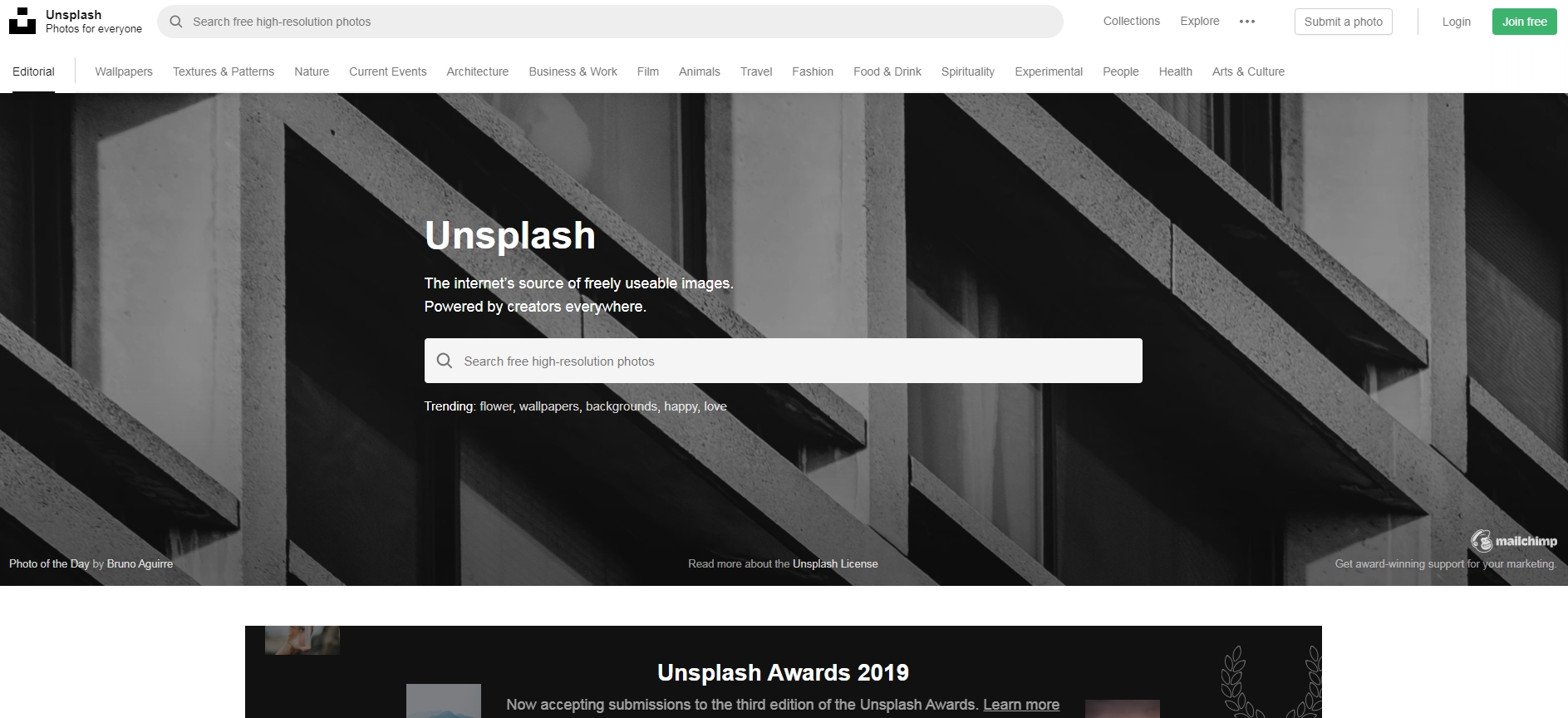
무료폰트 사이트
- 눈누무료폰트noonnu

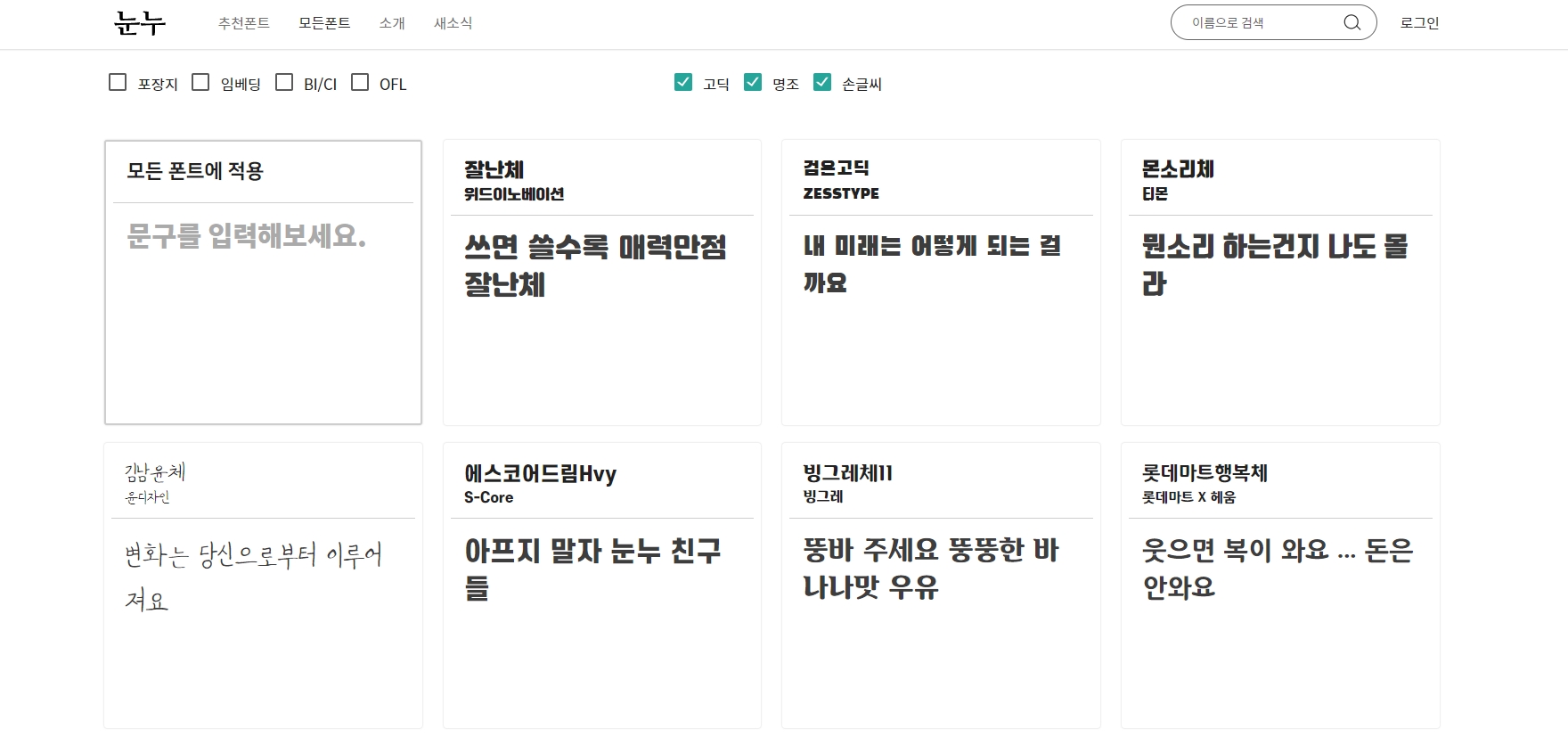
목업 사이트
- 목업사이트mockupworld

191021
본고딕 무료 다운로드
- 본고딕 무료 다운로드google

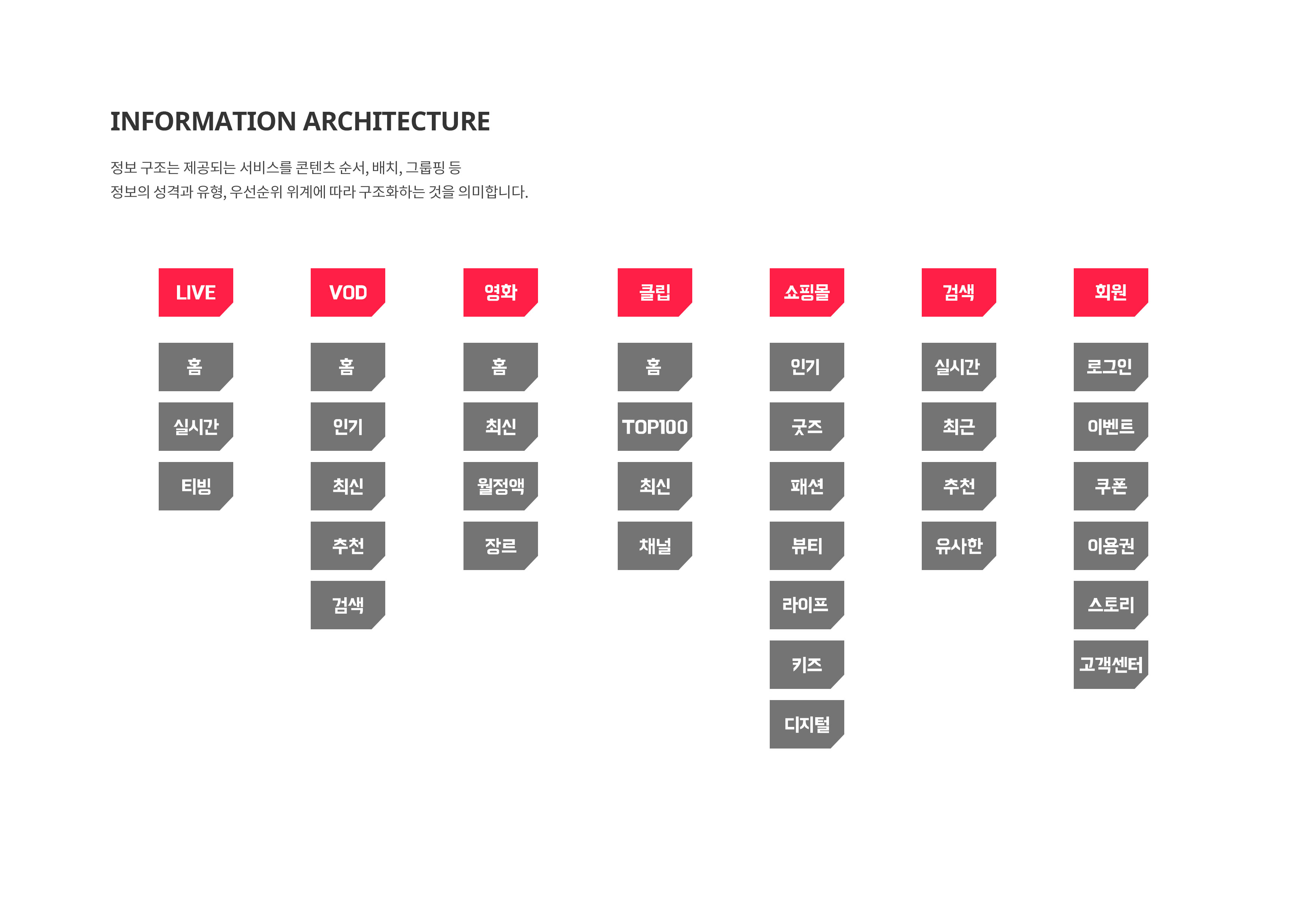
정보구조설계
- 정보구조설계tistory

191022
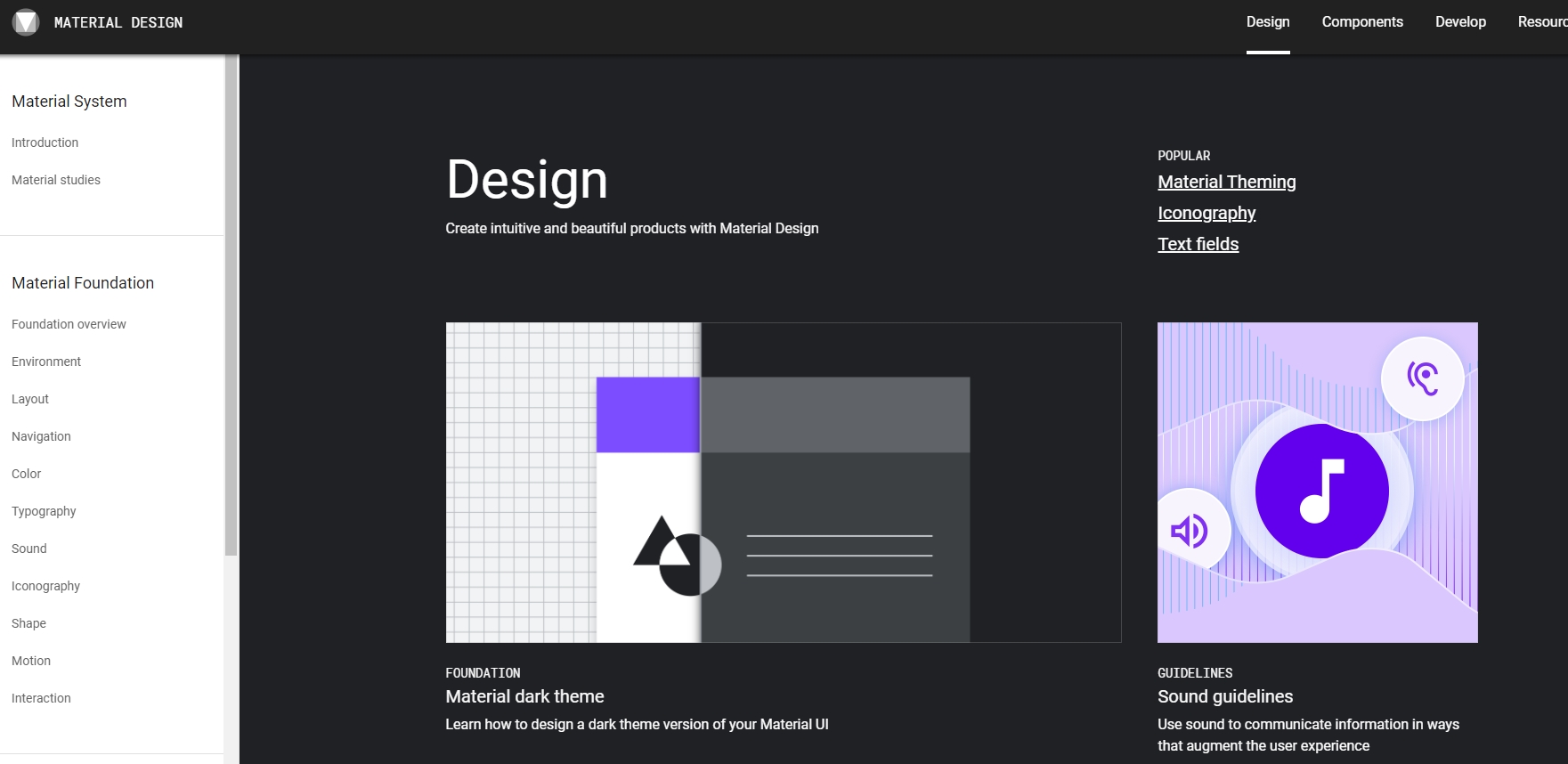
구글 플랫 디자인 기반의 디자인 메뉴얼
- 머터리얼 디자인material

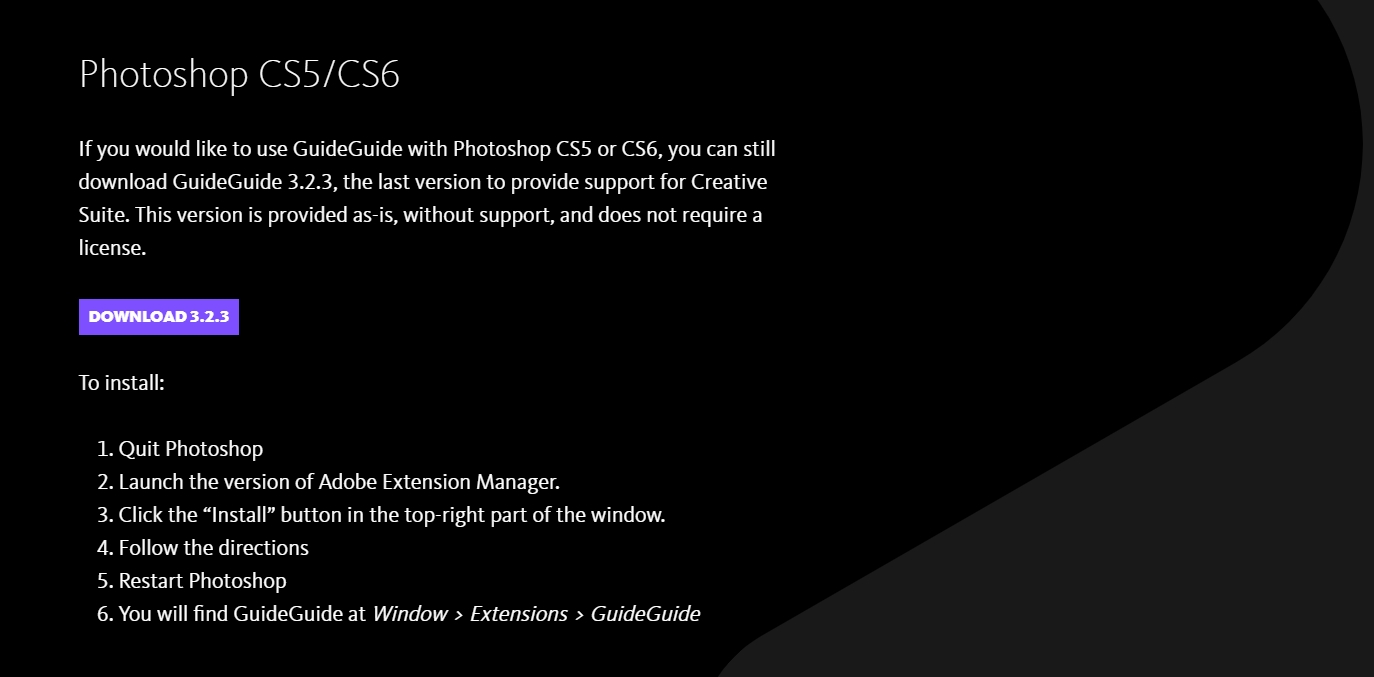
Guide System 사이트
- Guide Systemguideguide
- 다운로드 한 후 포토샵 > Window > Extensions > guideguide 클릭

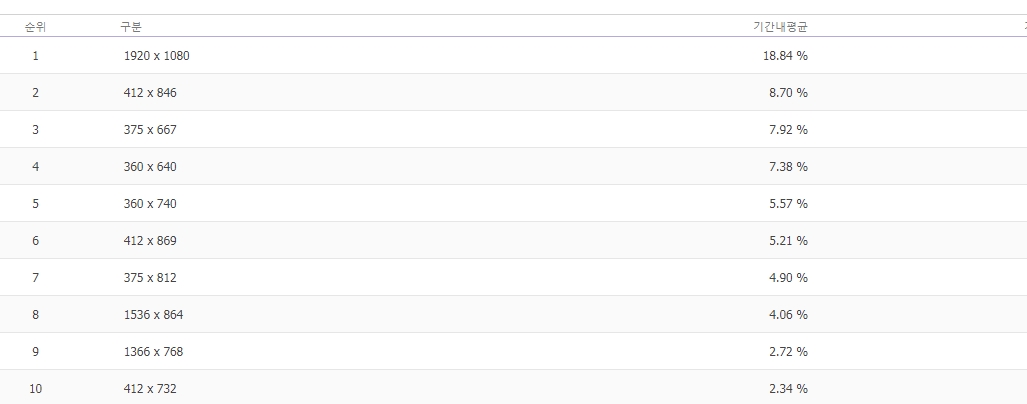
웹트렌드 데이터 사이트
- 트렌드 데이터trend.logger


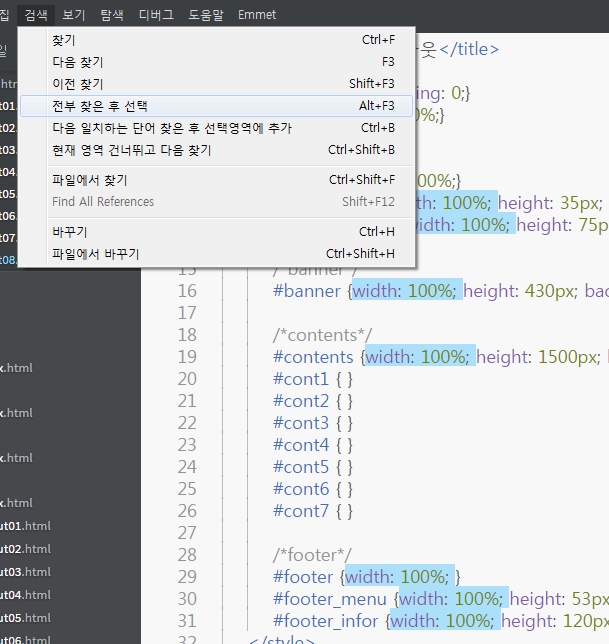
전부 찾은 후 선택
- 단축키 : Alt+F3

191023
브라우저 종류 및 설치
- 크롬설치google chrome
- 사파리설치Safari
- 네이버 웨일설치whale
- opera설치opera
191024
웹표준, 웹접근성 사이트
191025
자료 무료 다운
- freebiesbugfreebiesbug
다양한 자료를 무료로 다운 받을 수 있는 중계사이트입니다. 오랫동안 잘 유지되고 있는 사이트이며 목업, 코딩파일, 스케치 파일, PSD 파일, 소스 파일, 폰트 등 여러가지를 많이 보여주는 사이트입니다.

191028
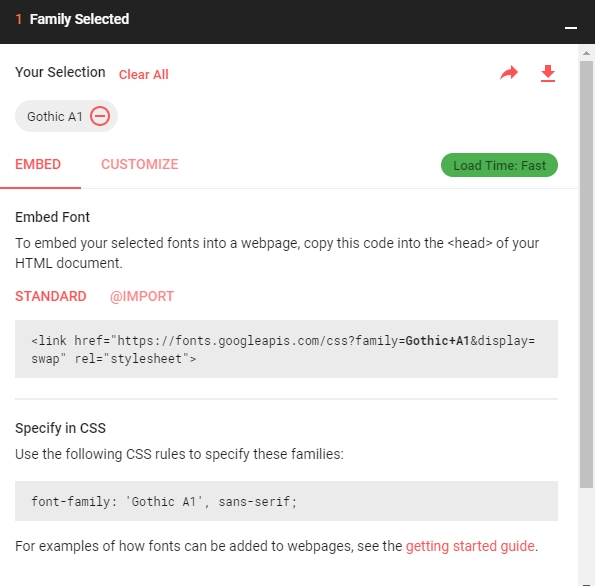
구글 웹폰트
- 구글 폰트Google Fonts
웹페이지를 보는사람이 그 페이지에서 사용되는 폰트를 다른 서버에서 자동으로 다운받아지게끔 해줍니다.


캔아이유즈
- 캔아이유즈caniuse
CSS나 HTML5 속성 등이 각종 환경에서 모두 동작하는지 테스트 해볼 수 있는 사이트입니다. CSS 부터 HTML5, SVG, JS API 등 다양한 속성들을 검수해 볼 수 있습니다.

191029
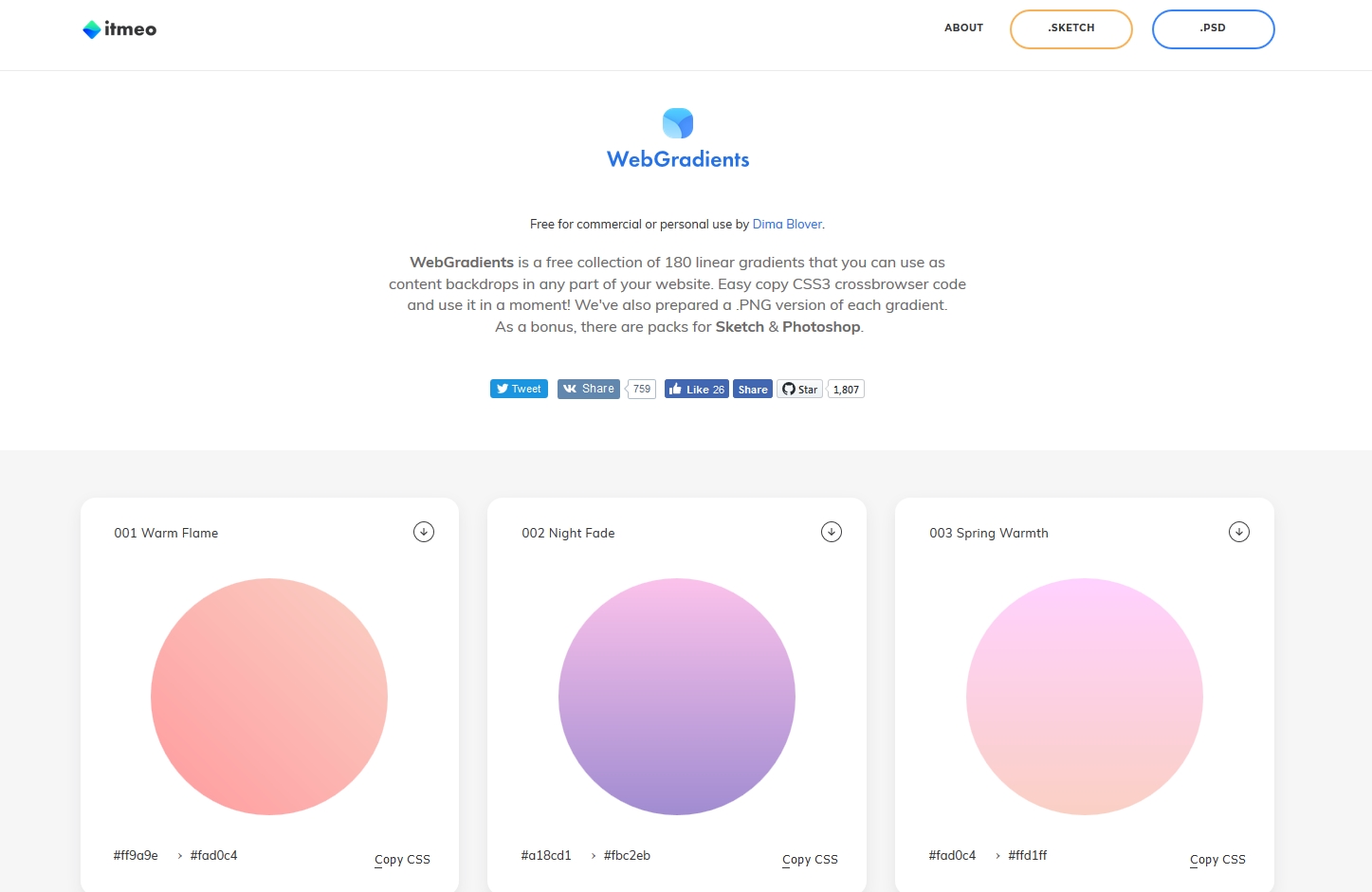
색상 사이트
- 웹 그라디언트webgradients
그라디언트 코드를 활용할 수 있습니다. - Color claimvanschneider
- color-methodcolor-method
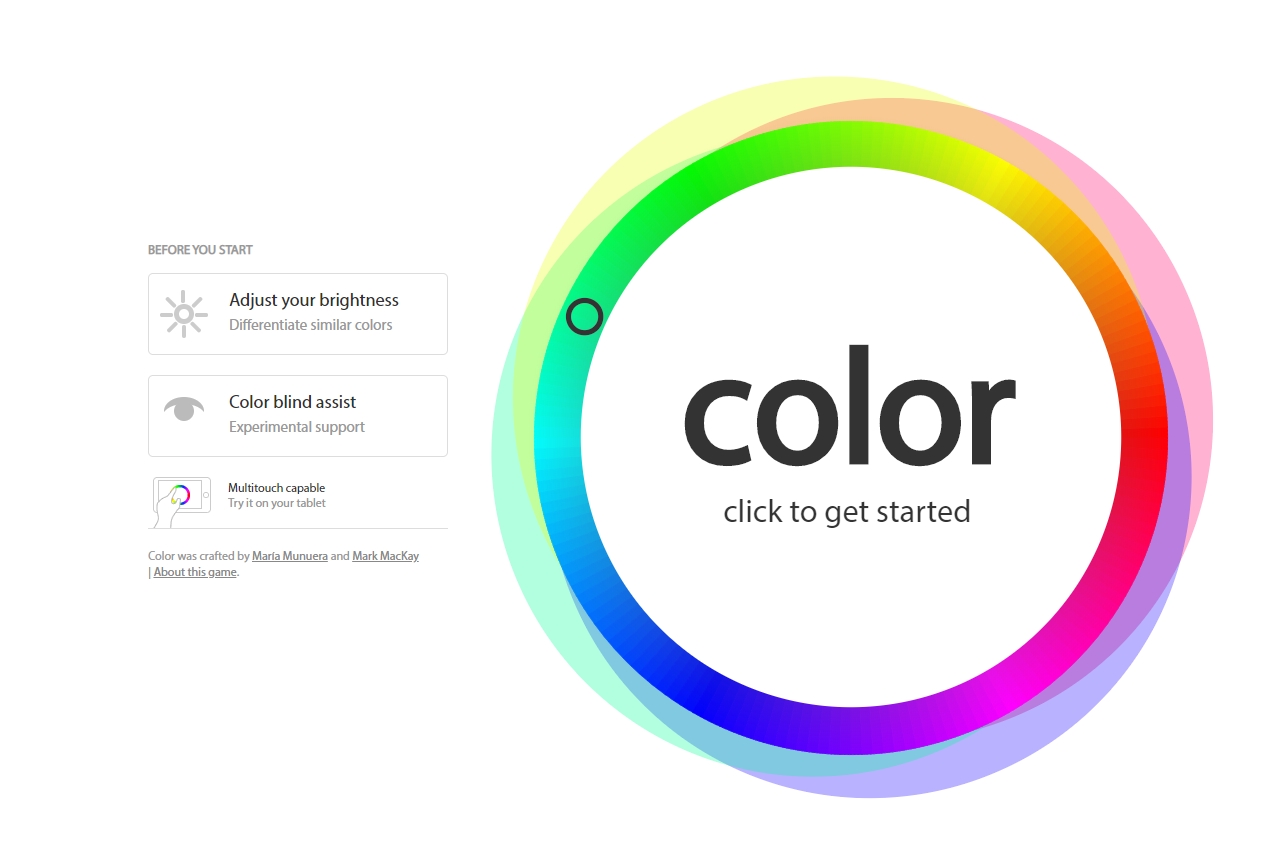
컬러감각 순발력 테스트



191031
태그 설명
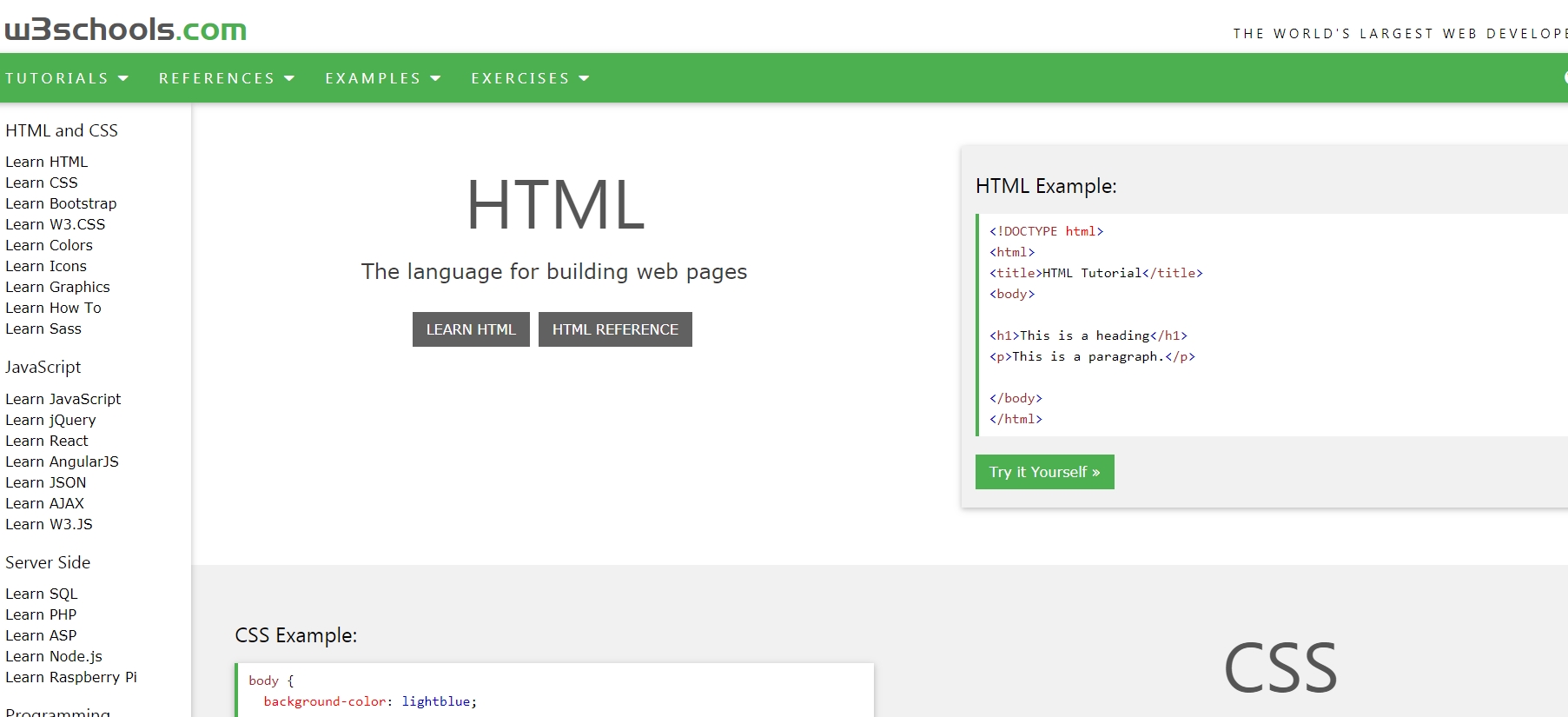
- w3schoolsw3schools
원하는 웹언어를 찾아서 학습하실 수 있습니다.

191104
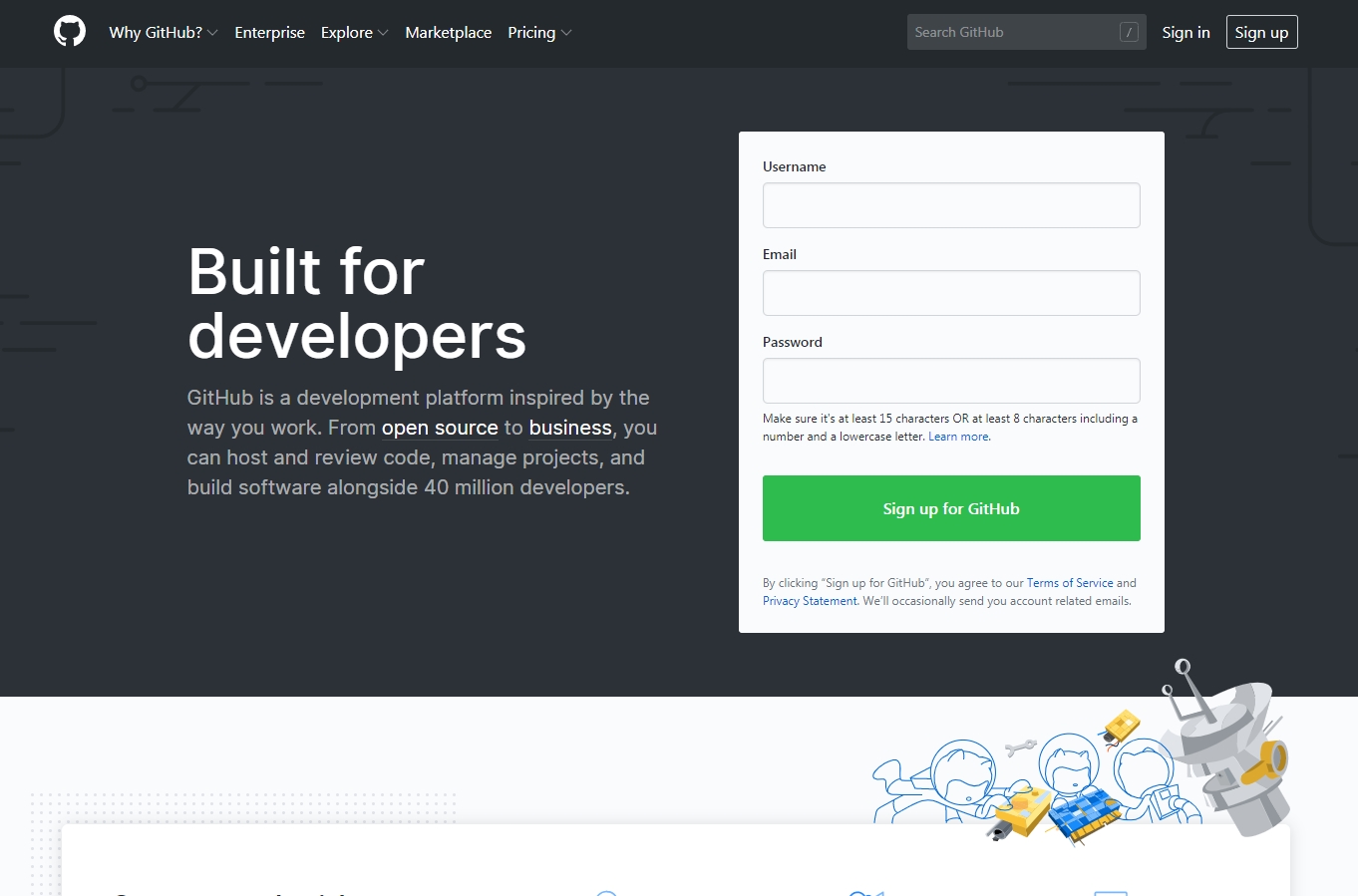
GitHub
- GitHubGitHub
GitHub는 회원에게 git 저장소를 제공하는 온라인 서비스 중 하나입니다. 개인 회원에게 퍼블릭 저장소인 경우 무료로 제공합니다.

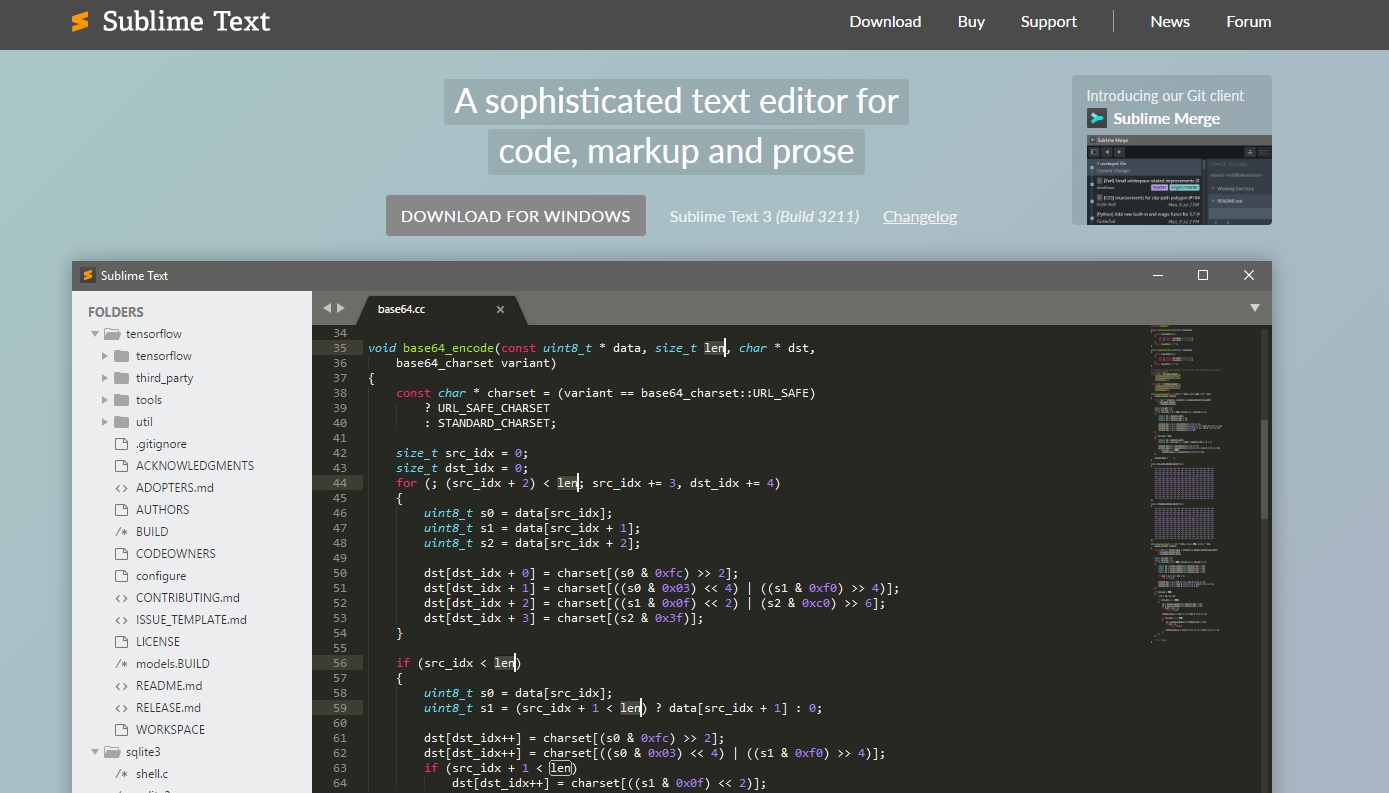
Sublimetext
- 서브라임텍스트sublimetext
서브라임 텍스트는 가볍고 확장성이 좋은 편집기로서, 국내뿐 아니라 외국에서도 많은 개발자들이 사용하고 있는 툴입니다. 기본적으로 하드코딩을 염두에 두고 개발되었는데 여러가지 플러그인들이 붙으면서 그 편의성이 날로 좋아지고 있습니다.

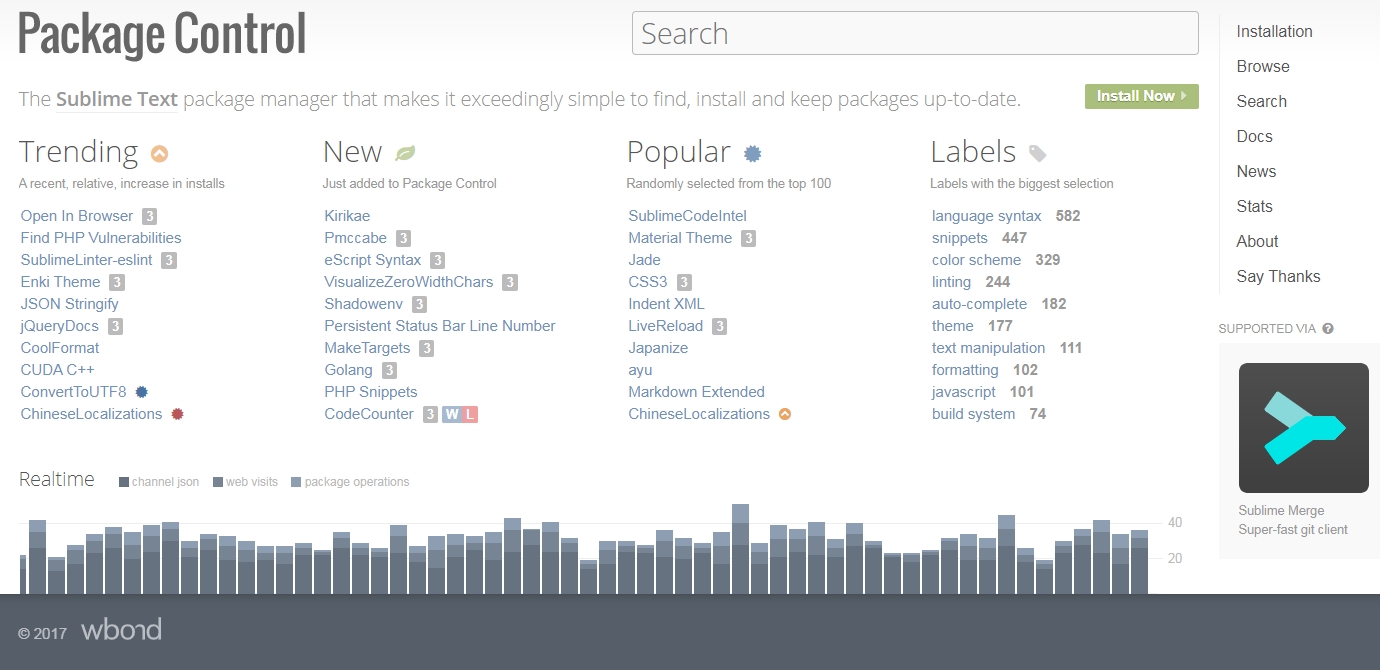
- 패키지 컨트롤packagecontrol
Front-End 개발에서 주로 사용하는 문법 검사, 코드 기본 포맷에 맞추어 정렬하는 기능 등 수많은 패키지가 개발되어 배포되고 있습니다. 그 밖에 편집기의 테마 및 코드의 하이라이트 기능 및 편집기를 아름답게 꾸며 사용할 수 있는 패키지 역시 손쉽게 설치해 사용할 수 있습니다.

코딩, 그래픽 관련 유튜브
- 코딩하는 남자https://www.youtube.com/channel/UCEV0Mv07slTliSXBlV-lG2w
HTML과 CSS로 비쥬얼 아트 코딩을 보여줍니다. - JohnKOBA Designhttps://www.youtube.com/channel/UCYpD5IVQK9BjA2qtupHFExA
영상 편집 및 제작을 알려줍니다.
Mock up 자료
- Mock up 자료facebook.design
191106
HTML 5 Outliner
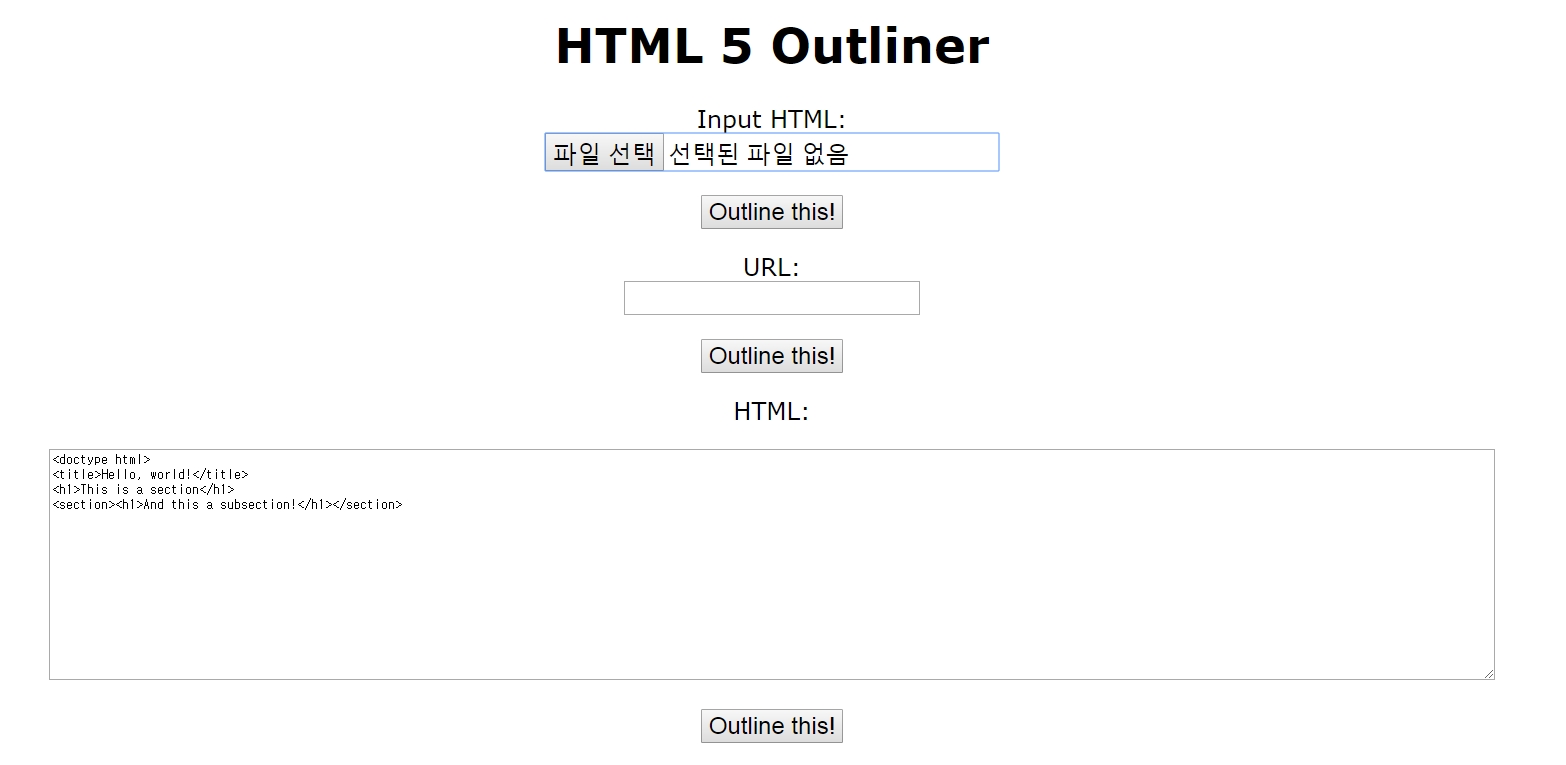
- HTML 5 아웃라인HTML 5 Outliner
문서 개요를 확인할 수 있습니다.

191108
Font Awesome
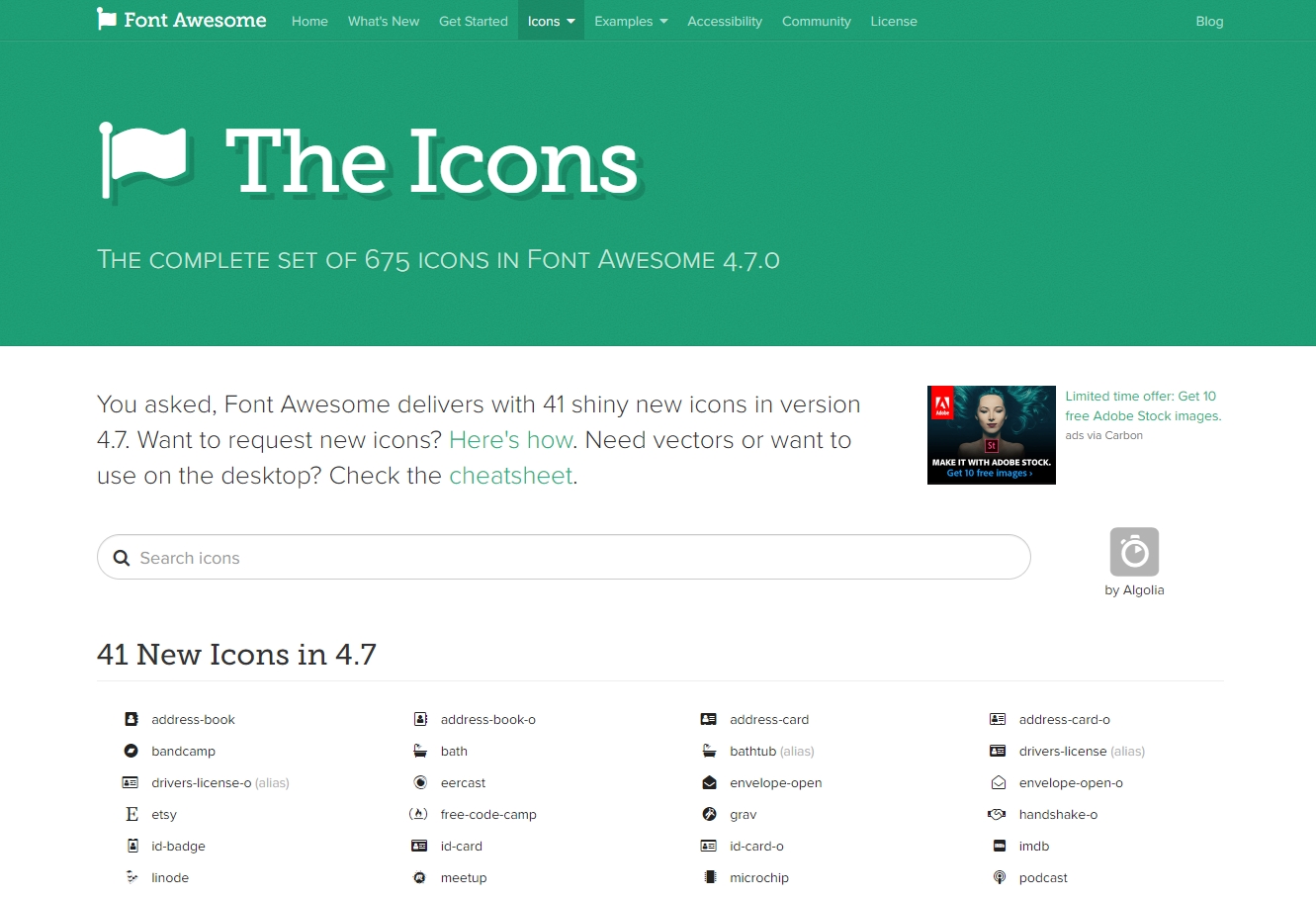
- Font Awesomehttps://fontawesome.com/
- Font Awesomehttps://fontawesome.com/v4.7.0/icons/
Font Awesome은 웹에서 아이콘이 필요할 때 가장 많이 사용되는 라이브러리 중에 하나입니다.

191114
Slick.js(슬라이드 / 캐러셀 라이브러리)
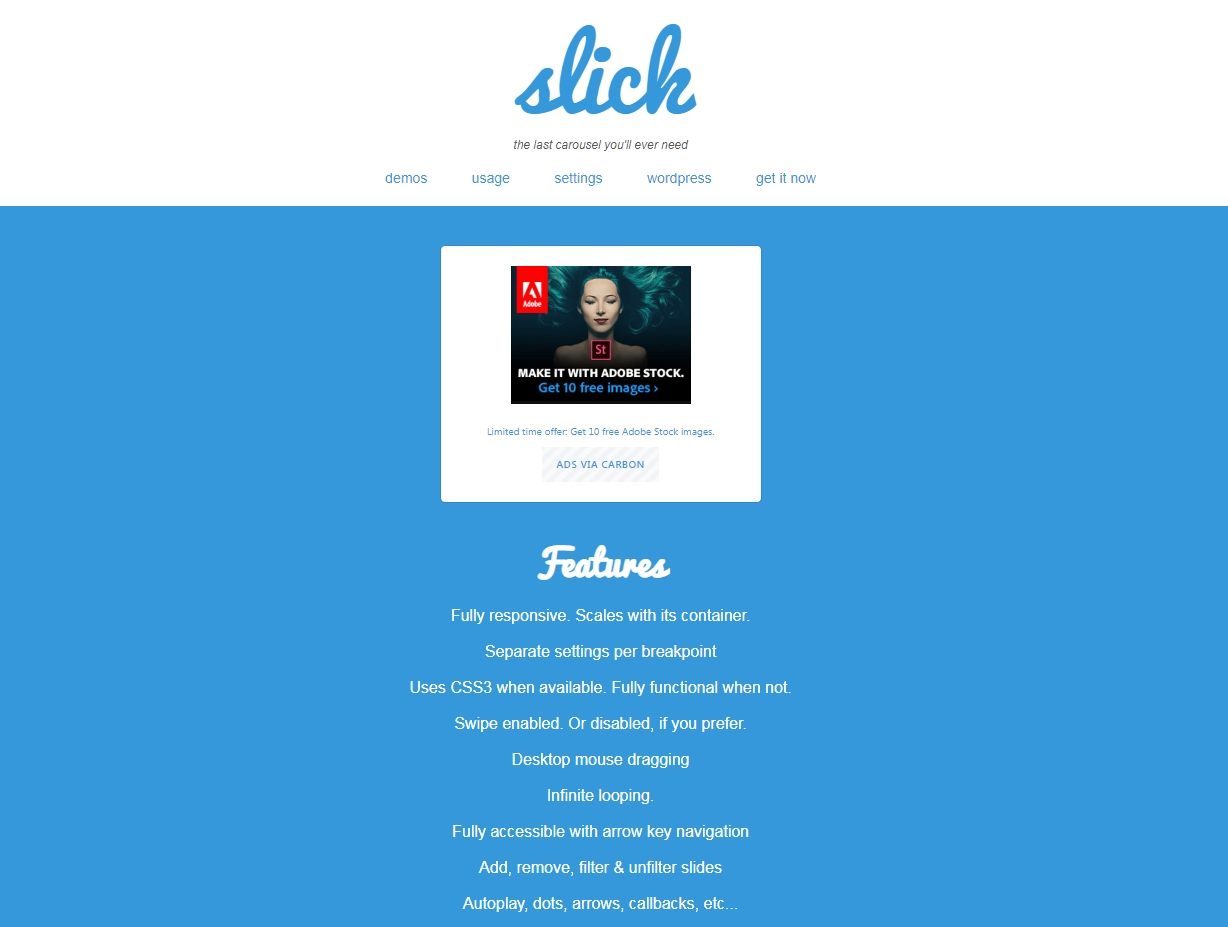
- Slick.jshttp://kenwheeler.github.io/slick/
반응형 슬라이드이며, 무료로 사용가능한 제이쿼리 슬라이드입니다.

jquery에 관한 모든 것을 알려주는 사이트
- jqueryhttps://jquery.com/

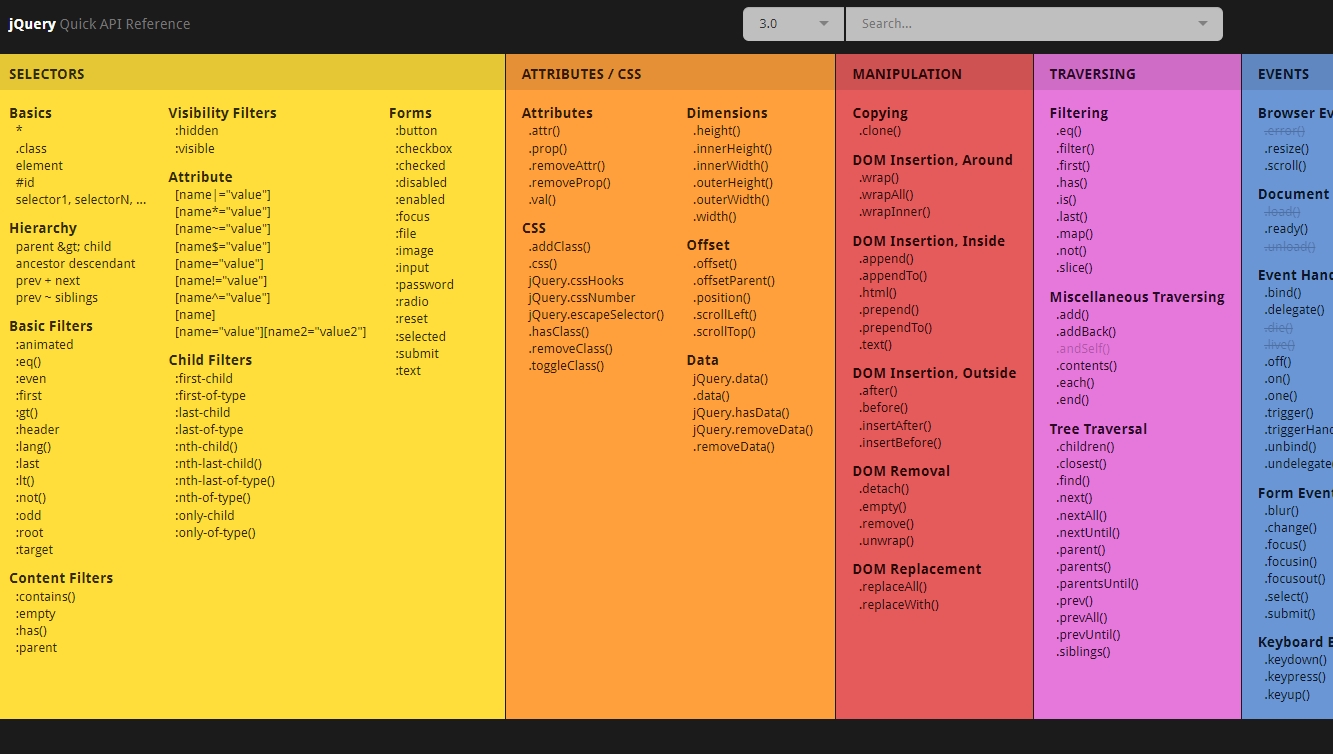
jquery 버전별로 기능을 요약해주는 사이트
- oscaroterohttps://oscarotero.com/jquery/

JavaScript
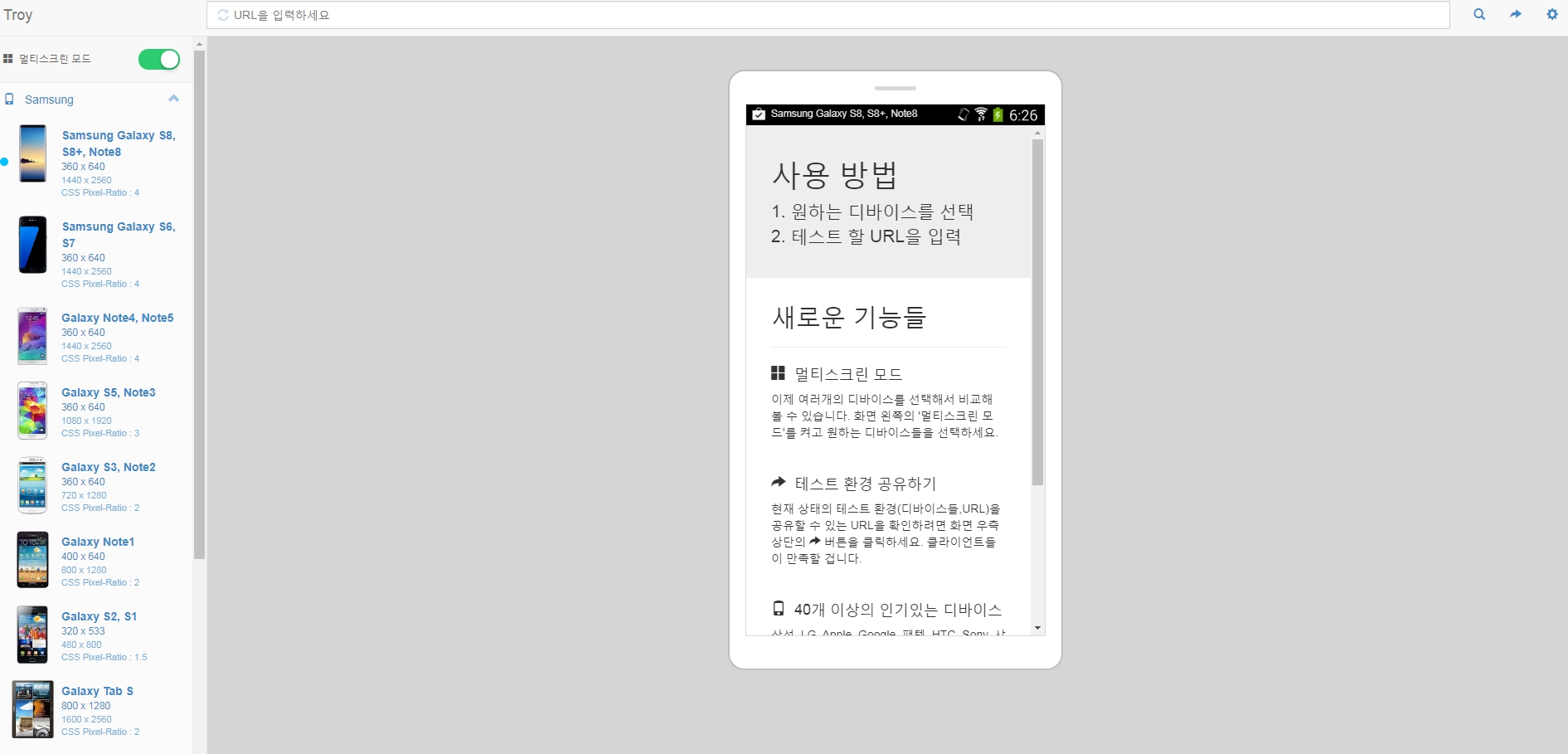
Daum troy labs(반응형 테스트 사이트)
- daumtroyhttp://troy.labs.daum.net/

191115
Lightgallery
- Lightgalleryhttps://sachinchoolur.github.io/lightGallery/

시험 오답노트
1. 웹 접근성 준수의 필요성이라고 볼 수 없는 것은? (3)
- 법률적 의무화
- 장애인, 노령자 등을 포함한 웹 이용자의 확대
- 디자인 및 설계의 효율성 제고로 비용절감 효과
- 공공기관 및 기업의 투자 비용 증대 효과
2. 이미지에 대체 텍스트를 제공하는 방법 중 적절하지 않은 것은? (3)
- 의미가 있는 이미지의 경우 이미지에 포함된 콘텐츠를 그대로 기술한다.
- 블릿 등의 의미 없는 이미지는 alt 속성 자체를 제공하여 사용자로 하여금 의미 없는 이미지임을 인식할 수 있도록 alt=""를 제공한다.
- 이미지맵을 사용하여 이미지로 제공하는 경우 개별 area 요소에 제공하고 전체 이미지에는 제공하지 않아도 된다.
- 대체텍스트는 간단명료하게 제공한다.
3. 웹 표준 및 웹 접근성에 대한 개념 설명으로 맞지 않은 것은? (3)
- W3C(World Wide Web Consortium)는 월드 와이드 웹을 위한 표준을 개발하고 장려하는 조직으로 팀 버너스 리를 중심으로 1994년 10월에 설립되었다.
- 웹 콘텐츠를 제작할 때에는 장애에 구애됨이 없이 누구나 접근할 수 있도록 제작하여야 한다.
- 웹 접근에서 말하는 신체적 조건이란 다양한 기기(PC, mobile, PDA 등), OS(운영체제), 웹 브라우저(Internet Explorer, FireFox, Safari, Chrome, Opera 등)를 의미한다.
- 웹 표준은 W3C에서 정의하는 공식 표준이나 기술 규격을 가리키는 용어이다.
4. 블록구조를 가운데 오게 하는 방법과 인라인 구조를 가운데 오게 하는 속성은? (2)
- margin : 0, padding : 0
- margin : 0 auto, text-align : center
- margin : 0 auto, padding : 0
- margin : 0 auto, text-align : 0 auto
5. padding의 사용 방법이 틀린 것은? (4)
- padding-top : 10px; 요소의 위 안쪽 여백을 설정한다.
- padding : 10px 11px 12px 13px; 위쪽/오른쪽/아래/왼쪽으로 여백을 설정한다.
- padding : 10px 11px 12px; 위쪽(10px)/왼쪽,오른쪽(11px)/아래(12px)으로 설정한다.
- padding : auto; 자동값, 기본값을 설정한다.
6. 태그는 정보를 정의하는 방식을 의미합니다. 다음 중 태그에 대한 설명으로 틀린 것은? (4)
- 태그는 열린 태그와 닫는 태그가 있다.
- 닫는 태그에는 "/" 있어야 한다.
- HTML5에서는 "/"가 생략이 가능하다.
- <br>, <a>, <img>, <input>, <meta> 태그는 닫는 태그가 필요 없다.
7. 블록요소와 태그요소에 대한 설명으로 틀린 것은? (4)
- 블록 요소는 독립된 박스 영역으로, 한 줄에 하나에 블록 요소만 표현 할 수 있다.
- 블록요소에는 블록요소 인라인 요소를 두 가지를 다 포함할 수 있다.
- 인라인 요소는 독립된 텍스트 영역으로, 한 줄에 여러 개의 인라인 요소를 표현 한다.
- <a>태그는 인라인 요소로 블록 요소를 포함할 수 없다.
8. CSS 색상 표현 방법이 틀린 것은? (3)
- background-color : red;
- background-color : #fff;
- background-color : rgb(0, 0, 0, 0.4)
- background-color : hsl(0, 100%, 50%);
191119
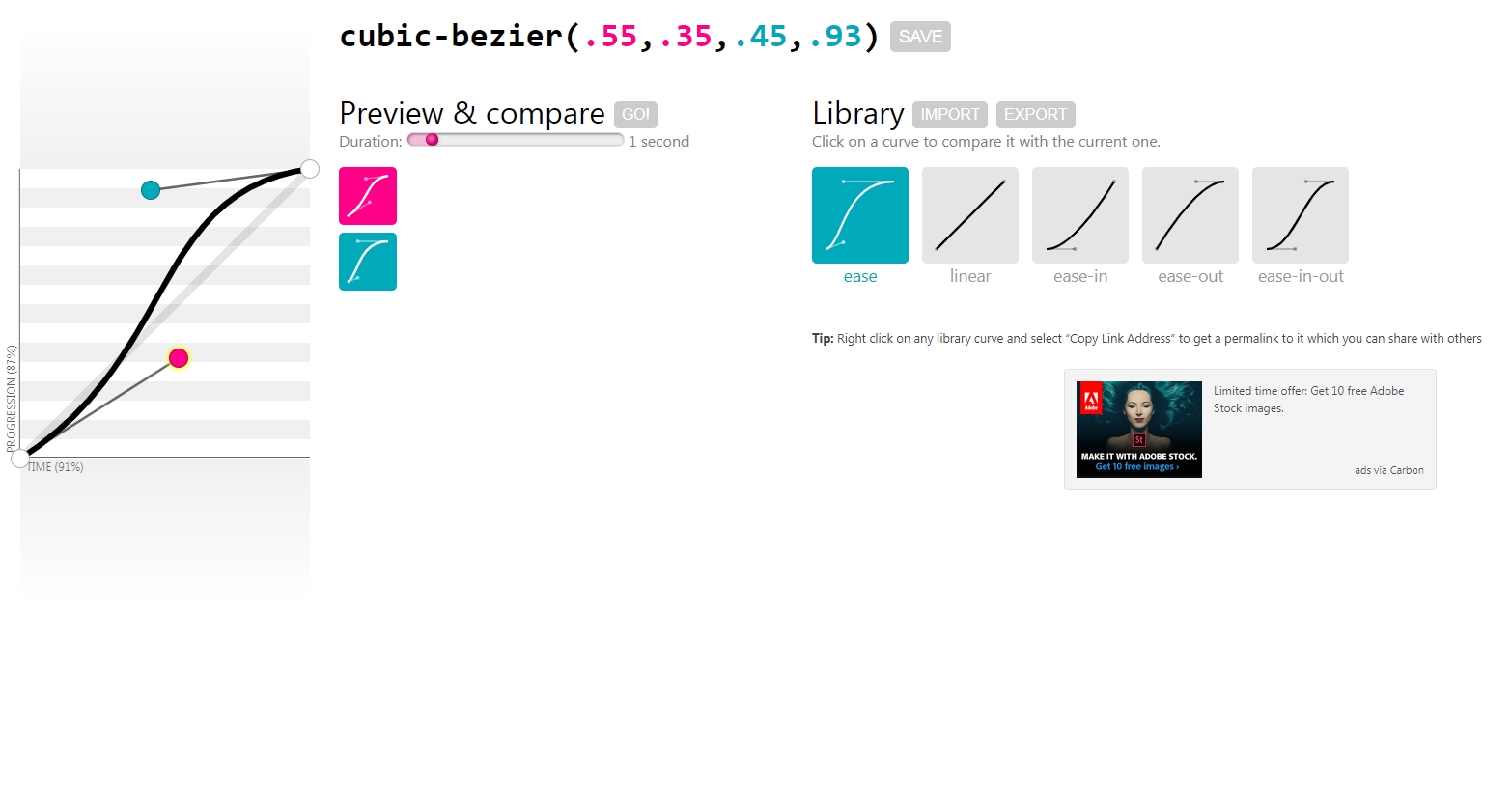
cubic-bezier
- cubic-bezier https://cubic-bezier.com/#.55,.35,.45,.93

191120
구글 폰트 사이트
- googlefonts https://googlefonts.github.io/korean/

191122
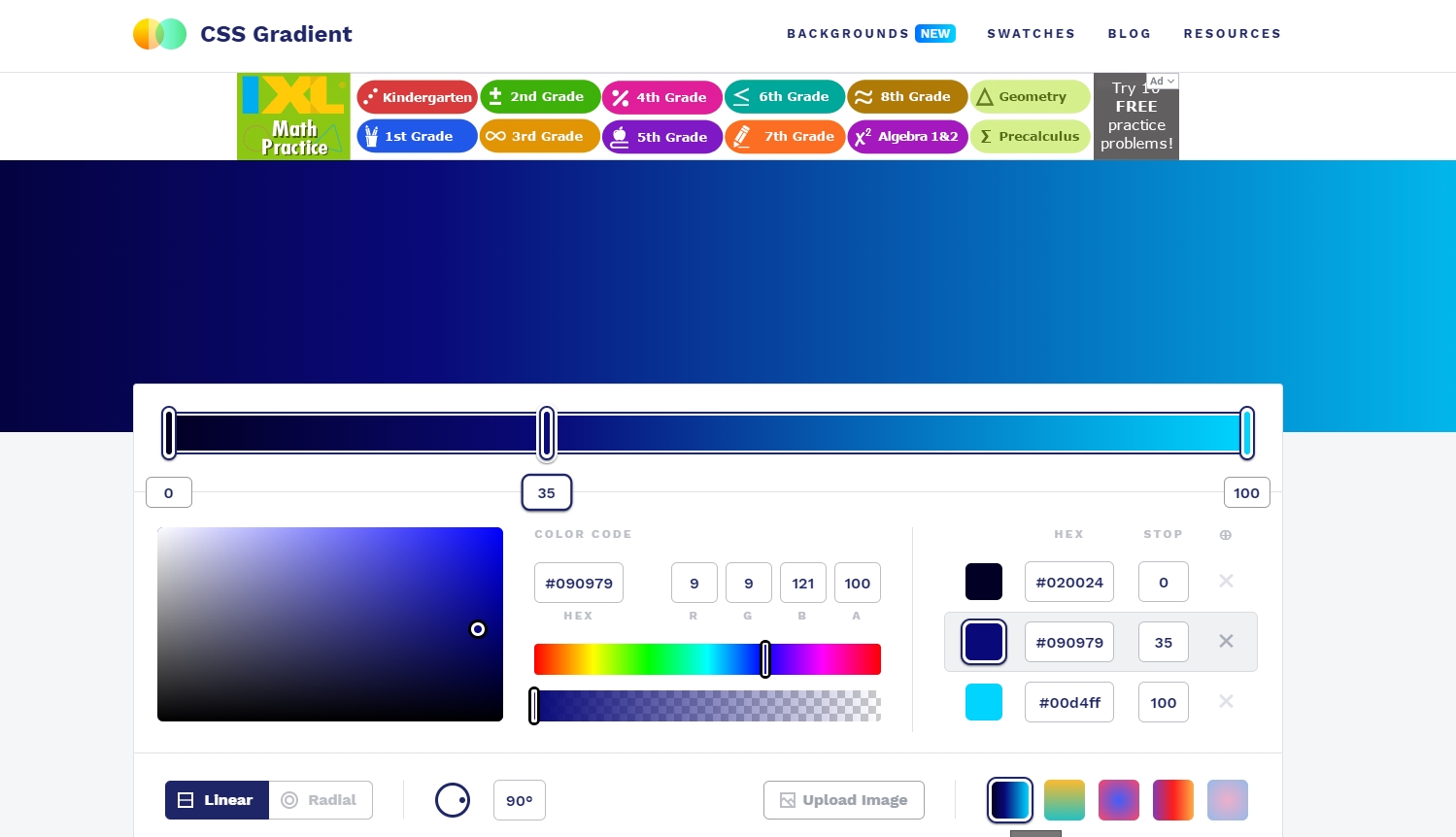
그라디언트 만들기
- cssgradient https://cssgradient.io/

CSS 효과
- animate.css https://daneden.github.io/animate.css/

191125
아이콘
191127
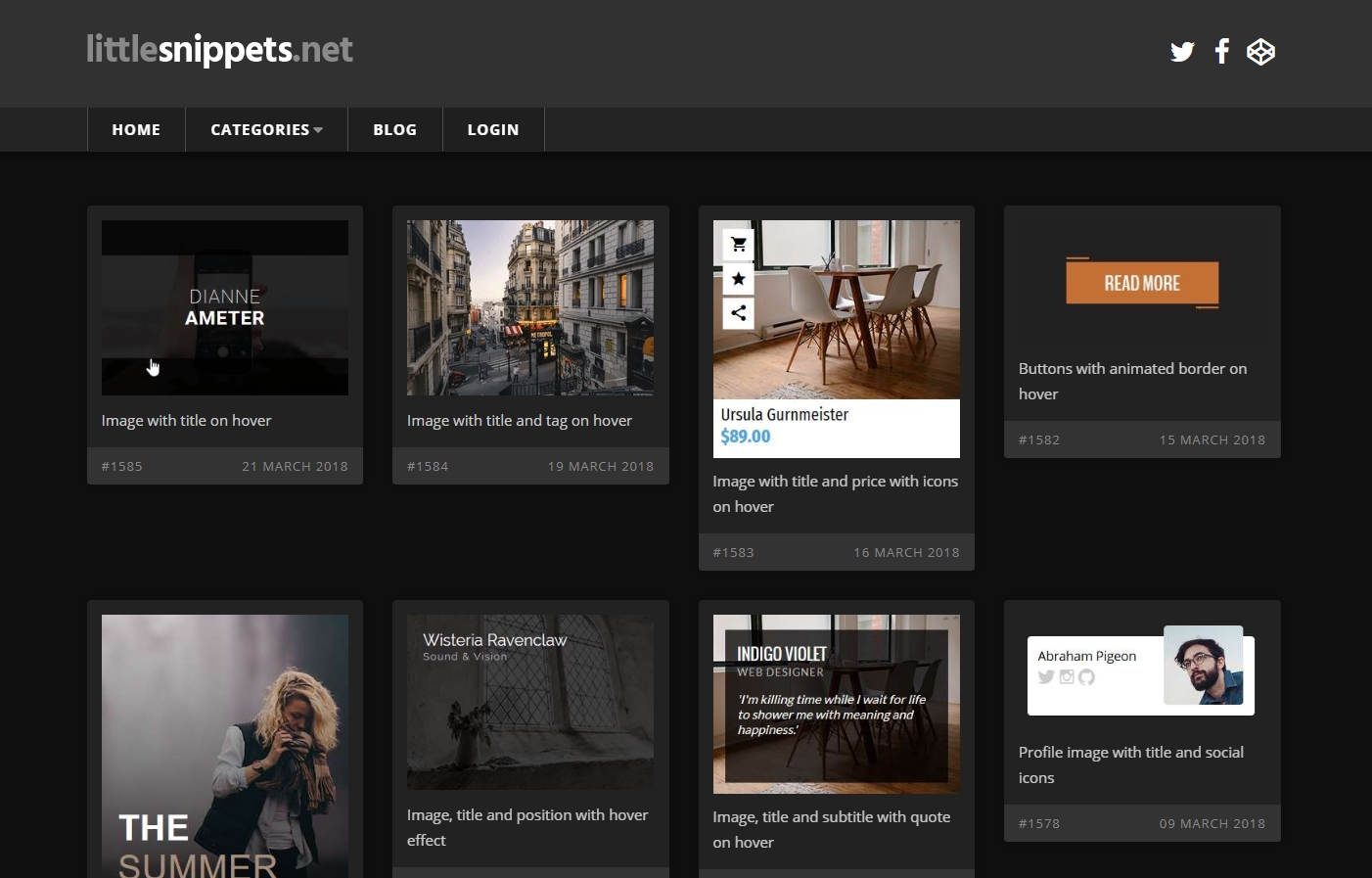
오버효과 사이트
- littlesnippets https://littlesnippets.net/

도형css
- css-tricks https://css-tricks.com/the-shapes-of-css/

191128
SASS 관련 사이트
- SASS -> CSS 변환사이트 https://www.sassmeister.com/

191202
오답노트
1. 많은 공공기관이나 단체가 웹 접근성을 위해 노력을 하면서도 사용자의 입장에서 차별되거나 불편함, 소외된다는 생각을 하지 못하는 경우가 있습니다. 웹 접근성을 준수할 때 사용자 입장에서 차별될 수 있는 경우는? (4)
- 대체 텍스트
- 명확한 색상대비
- 장애인 별도 웹사이트 제공
- 키보드 만으로 이용
2. 기본 언어 표시 검사항목에 대한 설명으로 옳지 않은 것은? (4)
- <html>에 lang 속성을 명시하지 않거나 잘못 명시한 경우 준수하지 않은 것이다.
- html에 영어로 구성된 페이지의 경우 <html lang="en">으로 표시한다.
- xhtml의 한국어로 구성된 페이지의 경우 <html lang="ko" xml:lang="ko" xmlns="http://www.w3.org/1999/shtml">로 표시한다.
- 페이지 중간에 언어가 바뀔 때 변경된 언어를 langchange 속성으로 명시한다.
3. 사용자 요구에 따른 실행 검사 항목에 대한 오류 유형이 아닌 것은? (3)
- 사용자가 실행하지 않은 상황에서 예측하지 않은 새 창이 열리는 경우
- 웹 사이트 초기화면에 레이어 팝업 창을 제공하는 경우
- 오류 정정을 위해 자동으로 초점 변화가 발생하는 경우
- 체크상자의 선택, 텍스트 입력 서식의 변경만으로 값이 제출되어 콘텐츠가 바뀌는 경우
4. 플래시 오프젝트를 HTML 문서에 <object> 태그를 이용하여 제공할 때 다음 중 키보드 내비게이션이 올바르게 이루어지는 것은? (1)
- 내부에 포커스를 가지는 플래시 오브젝트(예: 메뉴, 플레이어, 배너 등)의 wmode 속성 값이 window일 경우
- 내부에 포커스를 가지는 플래시 오브젝트(예: 메뉴, 플레이어, 배너 등)의 wmode 속성 값이 transparent일 경우
- 내부에 포커스가 없고 비주얼 요소로만 쓰이는 플래시 오브젝트(예: 메뉴, 플레이어, 배너 등)의 wmode 속성 값이 window일 경우
- 내부에 포커스가 없고 비주얼 요소로만 쓰이는 플래시 오브젝트(예: 메뉴, 플레이어, 배너 등)의 wmode 속성 값이 blank일 경우
5. 월드 와이드 웹(World Wide Web)을 창시한 팀 버너스 리는 "웹의 힘은 그것의 000에 있다"고 하였다. 000에 알맞은 말은 무엇인가 ?
답 : 보편성
6. 다음의 설명이 바른 것을 선택하시오. (2)
- 스크린리더는 제품마다 최신기술 지원 여부와 동작방식에 일부 차이가 있으므로 4개 정도의 제품으로 중복 테스트를 하는 것을 권장합니다.
- 스크린리더는 제품마다 최신기술 지원 여부와 동작방식에 일부 차이가 있으므로 2개 정도의 제품으로 중복 테스트를 하는 것을 권장합니다.
- 스크린리더는 제품마다 최신기술 지원 여부와 동작방식에 일부 차이가 있으므로 3개 정도의 제품으로 중복 테스트를 하는 것을 권장합니다.
- 스크린리더는 제품마다 최신기술 지원 여부와 동작방식에 일부 차이가 있으므로 5개 정도의 제품으로 중복 테스트를 하는 것을 권장합니다.
7. 멀티미디어 콘텐츠에서 원고를 제공할 때, 같은 화면 안에 표시하도록 하는 이유로 가장 적절한 것은? (3)
- 원고가 다른 화면에서 보여지면 해당 화면으로 자주 이동해야 해서 많은 컨트롤을 유발하므로
- 한 화면에서 보여지는 것이 UI/UX 관점에서 가장 효율적인 자원 배치에 해당하므로
- 청각 장애인 사용자의 경우 화면과 원고가 화면을 벗어나면 화면 내용과 원고 내용을 동기화하여 이해하기 어려우므로
- 시각 장애인 사용자의 경우 화면과 원고가 화면을 벗어나면 화면 낭독기로 영상과 원고간에 이동 할 수 없는 기능이 없으므로
8. 한국형 웹 콘텐츠 접근성 지침 2.1의 원칙의 설명으로 잘못된 것은? (1)
- 인식의 용이성 : 모든 콘텐츠는 시각장애인이 인식할 수 있어야 한다.
- 이해의 용이성 : 콘텐츠는 이해할 수 있어야 한다.
- 운용의 용이성 : 사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
- 견고성 : 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
9. 다음 HTML 요소 중 키보드로 접근이 불가능한 요소는? (3)
- <a>
- <area>
- <img>
- <input>
10. 다음 설명 중 키보드로 사용 평가 방법으로 올바르지 않은 것은? (4)
- 페이지의 첫 번째 콘텐츠에서부터 시작하여 탭키와 쉬프트 탭 키를 눌러가며 모든 콘텐츠로의 접근이 가능한지 확인한다.
- 콘텐츠 실행 방법을 단축키로 제공한 경우 준수한 것으로 평가한다.
- 인터넷 익스플로러 웹 브라우저를 기준으로 평가한다.
- 마우스의 끌어다 놓기 기능은 키보드로 구현이 불가능하므로 평가에서 제외한다.
11. 다음 중 시간제한 콘텐츠를 바르게 제공하지 않은 경우는 무엇인가? (3)
- 자동전환 페이지를 제어할 수 있는 기능을 화면 초기에 제공하였고, 키보드와 마우스로 제어할 수 있도록 하였다.
- 페이지가 자동으로 변경됨을 미리 인지할 수 있는 안내문과 제어기능을 제공하였다.
- 3초 이후 페이지가 자동으로 전환되도록 하였지만 자동 전환을 멈출 수 있는 기능을 제공하였다.
- 보안상의 문제로 로그인 시간을 5분으로 제한하였지만 시간을 연장할 수 있는 기능을 제공하였다.
kakao oven 온라인 프로토타이핑 툴
- kakao oven https://ovenapp.io/

손으로 직접 그린 듯한 느낌의 스케치 작업 모바일 와이어프레임 틀
- sketchize https://sketchize.com/

191209
간단한 홈페이지 만들기
- 그누보드 https://sir.kr/

- wordpress https://wordpress.org/download/

크몽(프리랜서 마켓)
191217
JavaScript 참고자료 (Math)
swiper (슬라이드 소스)
- swiper https://swiperjs.com/demos/

190102
parallax 스크롤 사이트
- Dot Navigation Styles https://tympanus.net/Development/DotNavigationStyles/

190110
SVG element reference
- SVG element reference https://developer.mozilla.org/ko/docs/Web/SVG/Element

SVG Attribute reference
- SVG Attribute reference https://developer.mozilla.org/ko/docs/Web/SVG/Attribute

190116
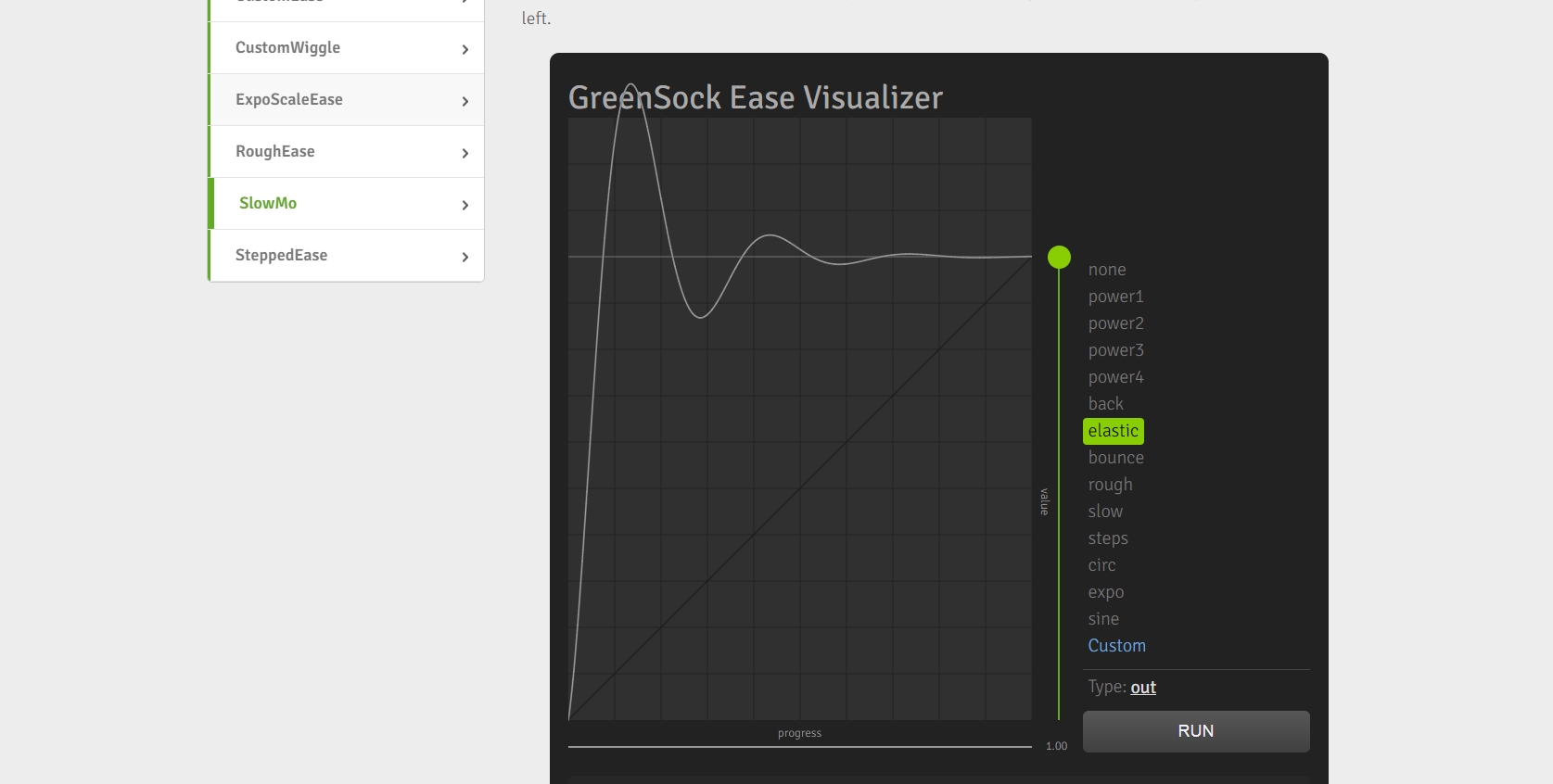
GSAP
- greensock https://greensock.com/

- js libraries https://cdnjs.com/libraries/gsap/2.1.3

- animejs https://animejs.com/

190203
Scroll Bar
- scrollbar-codepen https://codepen.io/GhostRider/pen/GHaFw

190224
Animate On Scroll Library
- Animate On Scroll Library https://michalsnik.github.io/aos/